TYPO3-Seiten prüfen
Diese Anleitung hilft Ihnen, TYPO3-Seiten mittels axe Monitor auf Barrierefreiheit zu prüfen. Für die Interpretation des Berichts von axe Monitor und der gefundenen Probleme sind HTML-Kenntnisse notwendig.
Richtigen Bereich prüfen
Header, Footer, Navigation etc. von TYPO3-Seiten werden über sogenannte Templates bereitgestellt. Die Barrierefreiheit dieser Elemente wird zentral durch den ZID laufend geprüft und sichergestellt.
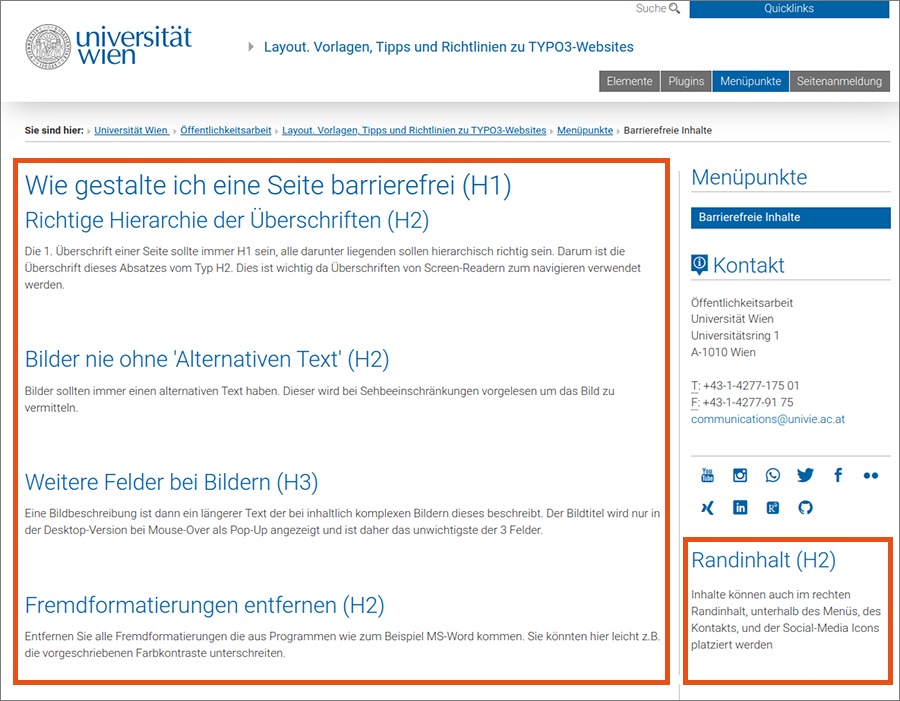
Daher müssen Redakteur*innen die Barrierefreiheit nur jenes Bereichs prüfen, den Sie selbst pflegen. Dieser liegt unterhalb des Headers sowie im rechten Randinhalt, unterhalb von vertikaler Navigation und Kontakt. Dieser Bereich ist im folgenden Screenshot rot markiert:

Häufige Fehler
Folgende Fehler treten häufig in jenem Bereich auf, der von Redakteur*innen gepflegt wird:
- Bilder ohne Alternativtext: Fügen Sie für Bilder auf Ihren TYPO3-Seiten im Backend im Feld Alternativer Text eine aussagekräftige Beschreibung des Bildes hinzu.
- Farbkontrastfehler durch Fremdformatierungen beim Kopieren aus beispielsweise Word-Dokumenten: Entfernen Sie diese Formatierungen mittels des Besen-Symbols (Formatierung entfernen) bzw. Clipboard-Symbols (Aus Word einfügen) im Rich-Text-Editor.
- Links ohne sichtbaren Text: Ergänzen Sie sichtbaren und aussagekräftigen Text für alle Links.
- Falsche Hierarchie der Überschriften: Beginnen Sie immer mit einer Überschrift 1, diese darf nur einmal auf der Seite vorkommen. Die Hierarchieebenen aller folgenden Überschriften sollten stimmig sein. Überschriften von Infoboxen und ähnlichen Elementen müssen sich darin einfügen und dürfen keine zusätzliche Hierarchie erzeugen.
Beispiel für eine stimmige Hierarchie:
Überschrift 1: Zentraler Informatikdienst
Überschrift 2: Wartungsarbeiten
Überschrift 2: Wichtige IT-Services
Überschrift 3: Account
Überschrift 3: E-Mail
Überschrift 2: News
Folgende Fehler werden durch Plug-ins verursacht:
- OpenStreetMaps: enthält derzeit für die Kachelbilder keine Alternativtexte
- YouTube: das Channel-Logo hat fehlerhafte ARIA-Labels
- News als RSS-Feed: 2 Fehler für Seitensprache und Titel werden ausgegeben, diese Informationen sind jedoch richtig in anderen Feldern vorhanden
Diese Fehler können Sie nicht beheben. Es ist aber möglich, über die Scopefunktion von axe Monitor diese Fehler zu bündeln und extra ausgeben zu lassen. Nutzen Sie dazu die Anleitung Scope definieren.
Mögliche Scopes
Folgende Scopes können Sie eintragen:
- OpenStreetMaps: setzen Sie das Element
div.tx-odsosm-pi1 - YouTube: setzen Sie das Element
.ytp-title-channel-logo
Um alle allgemeinen Fehler unter Common Issues zu listen, können Sie weiters folgende Scopes setzen:
headerfooternavbody > div.container > div.breadcrumb-page-container#top-row#uni-logo
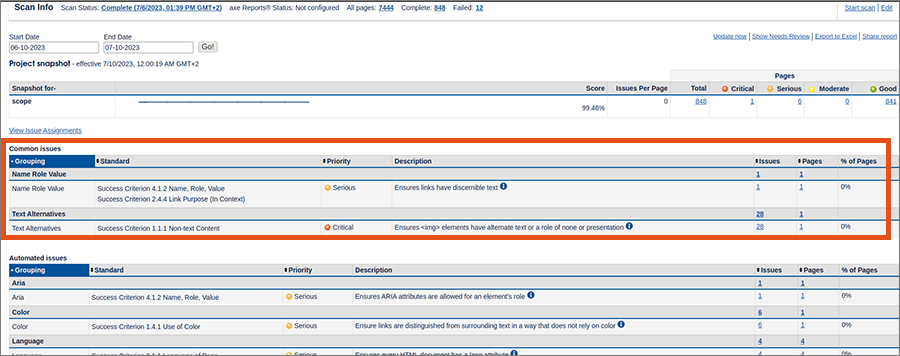
Beispiel für einen Bericht, unter Common Issues sind Fehler aus den Scope-Bereichen gelistet:

Fehler im Frontend finden
Um Fehler aus dem Bericht im Frontend zu finden:
- Installieren Sie die axe DevTools (Download für Chrome und Mozilla).
- Öffnen Sie die TYPO3-Seite im Browser.
- Öffnen Sie die axe DevTools, indem Sie STRG + SHIFT + i drücken oder mit der rechten Maustaste auf die Seite klicken und Untersuchen wählen.
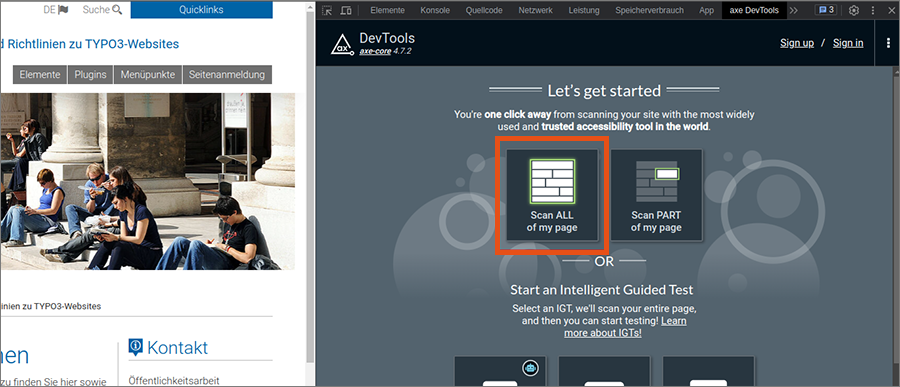
- Mittels Scan ALL of my Page können Sie die gesamte Seite prüfen und sich die Stellen anzeigen lassen (HIGHLIGHT):

Tritt ein Fehler mehrfach auf, kann durchgescrollt werden.
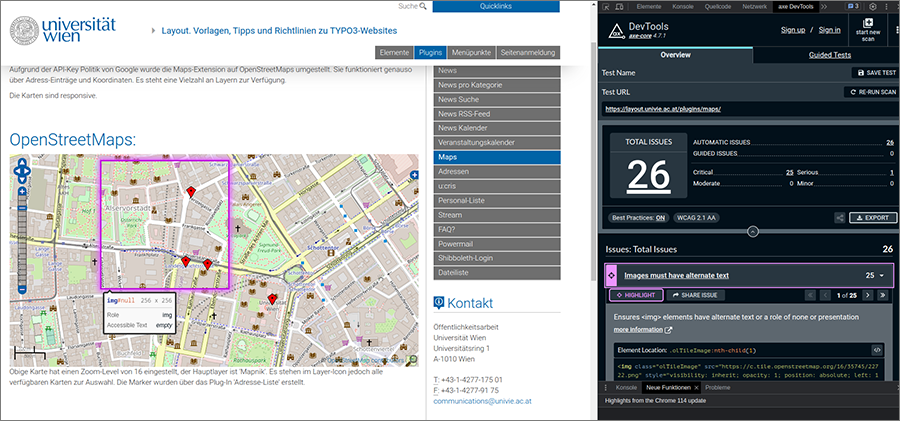
Nachfolgend finden Sie einen Screenshot der axe DevTools, die fehlenden Alternativtexte in OpenStreetMaps sind hervorgehoben (HIGHLIGHT):

Hinweis
Die Ergebnisse zwischen axe Monitor und axe DevTools unterscheiden sich in manchen Bereichen. So listet etwa axe Monitor einen Fehler für die Such-Lupe, die DevTools finden diesen Fehler jedoch nicht.
