Prüfung konfigurieren
Diese Anleitung hilft Ihnen, die Prüfung zu konfigurieren, um auch kleinere Auflösungen neben der Desktop Version der Seite zu scannen. Sollten Ihre Webseiten ähnliche Seitenbereiche wie Header oder Footer aufweisen, können Sie einen Scope definieren und so einen übersichtlicheren Bericht erhalten.
Responsives Layout prüfen
Standardmäßig prüft axe Monitor die Desktop-Version einer Seite. Wenn Sie auch kleinere Bildschirmauflösungen prüfen möchten, gehen Sie folgendermaßen vor:
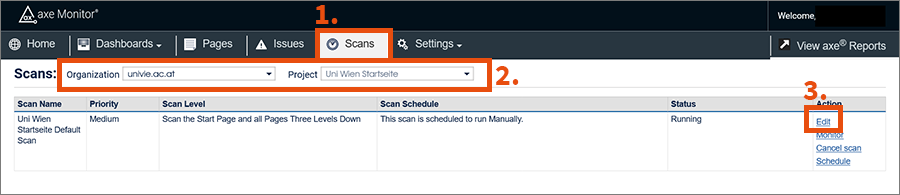
- Wechseln Sie zu Scans.
- Stellen Sie sicher, dass in den Drop-downs Organization und Project die richtigen Optionen ausgewählt sind.
- Klicken Sie rechts in der Spalte Action auf Edit.


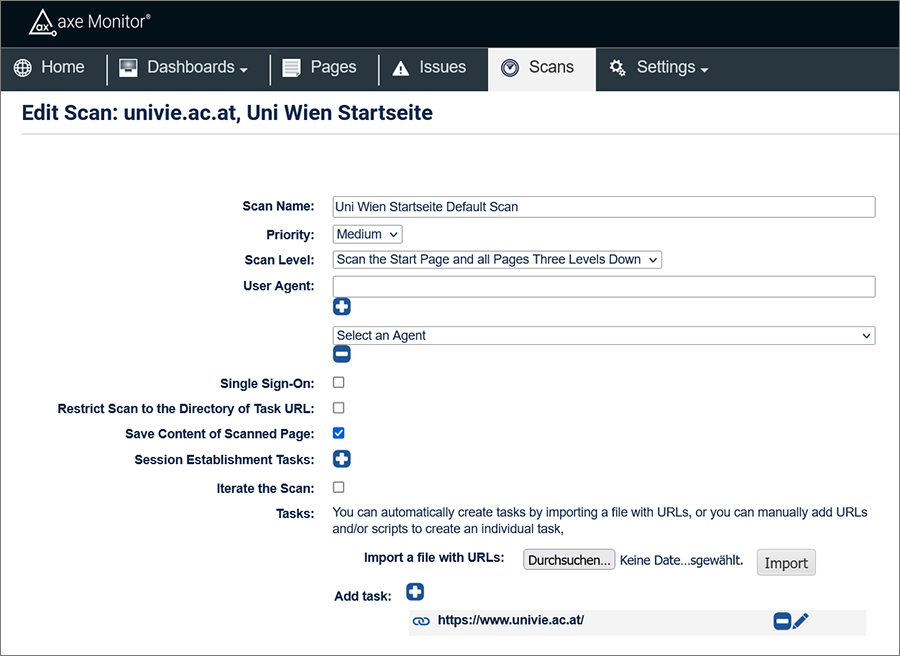
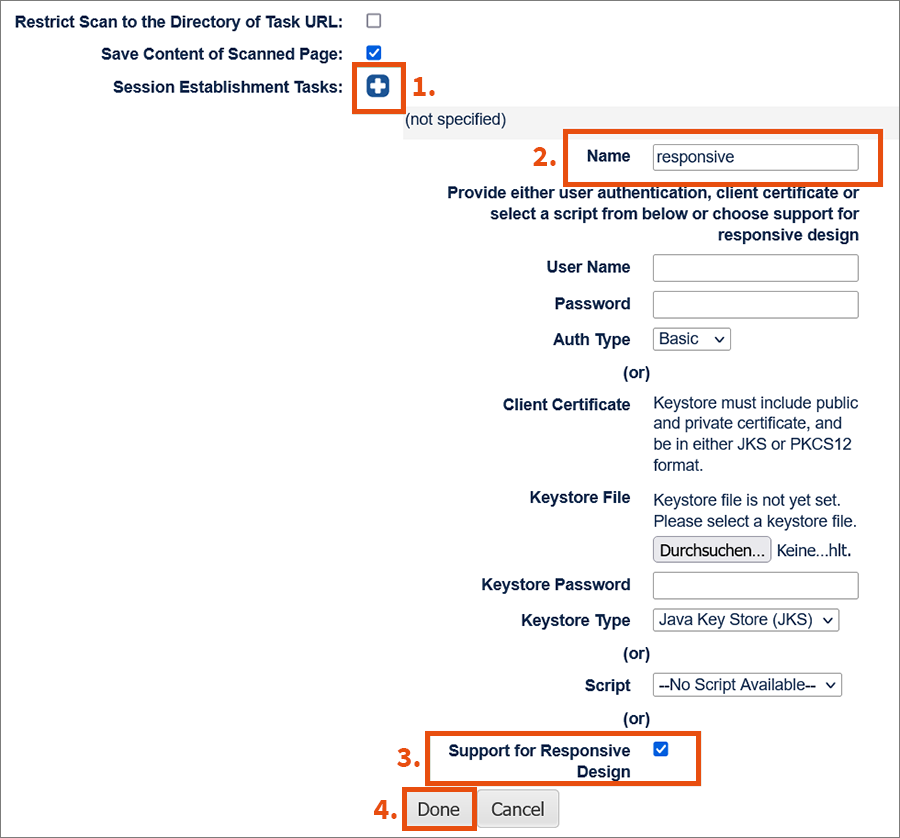
- Fügen Sie einen Session Establishment Task hinzu.
- Füllen Sie das Feld Name aus (Beispiel: responsive).
- Aktivieren Sie die Checkbox Support for Responsive Design.
- Klicken Sie auf Done.

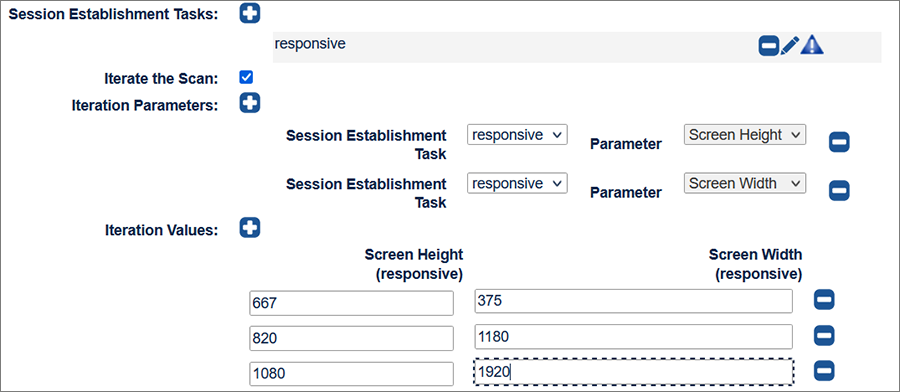
- Aktivieren Sie die Checkbox Iterate the Scan.
- Fügen Sie Iteration Parameters hinzu.
- Wählen Sie unter Session Establishment Tasks den vorher definierten Task, etwa responsive.
- Wählen Sie im Drop-down Parameter die Option Screen Height.
- Fügen Sie einen weiteren Iteration Parameter hinzu, wählen Sie unter Session Establishment Tasks wieder den vorher definierten Task und anschließend im Drop-down Parameter die Option Screen Width.
- Fügen Sie die gewünschte Zahl an Iteration Values hinzu. Es ist sinnvoll, einen mobilen Bildschirm, einen Tablet-Bildschirm und einen Desktop-Bildschirm zu testen.
- Füllen Sie die Felder Screen Height und Screen Width entsprechend aus. In Europa sind folgende Auflösungen verbreitet:
Desktop: 1.920 × 1.080 Pixel
Tablet: 768 × 1.024 Pixel
Mobile: 390 × 844 Pixel - Bestätigen Sie die Einstellungen mit Aktualisieren.

Sie müssen nun noch weitere Einstellungen vornehmen, damit die verschiedenen Auflösungen als unterschiedliche Seiten behandelt werden, obwohl sie die gleiche URL haben:
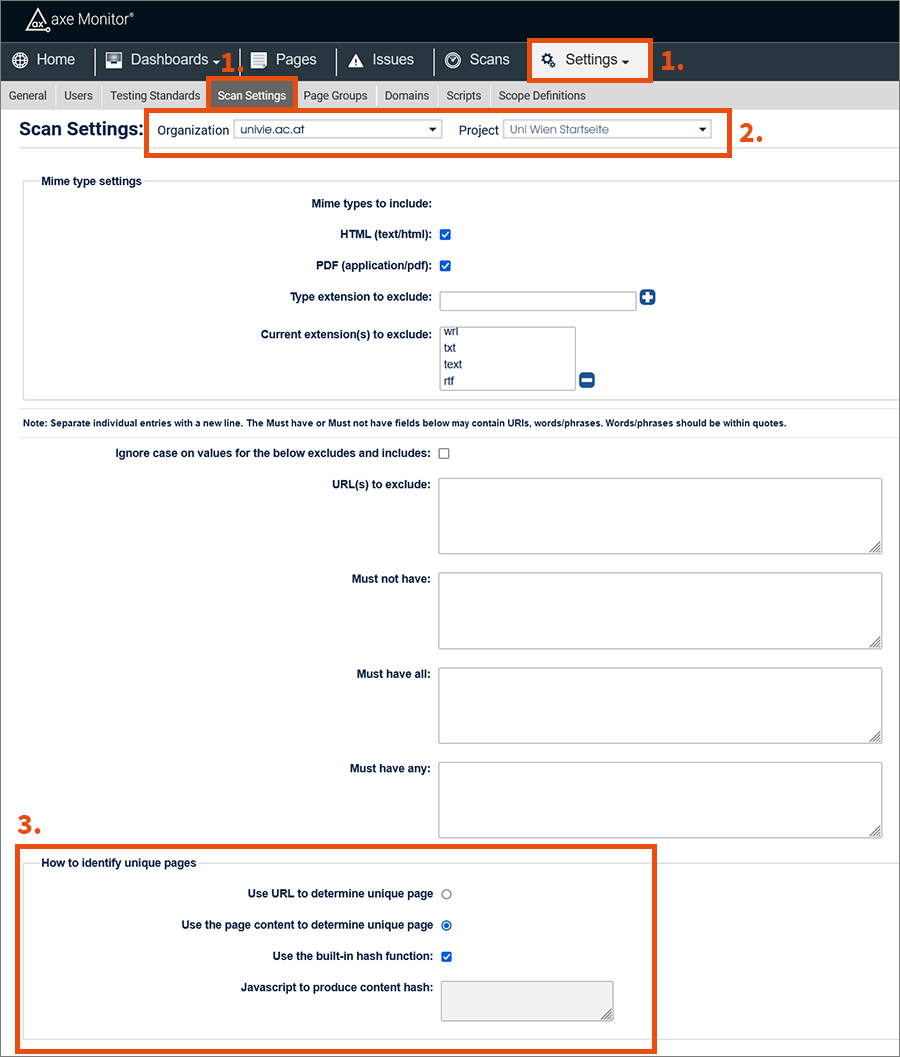
- Wählen Sie Settings – Project und anschließend den Reiter Scan Settings.
- Wählen Sie in den Drop-downs Organization und Project das zu konfigurierende Projekt.
- Im Abschnitt How to identify unique pages:
Wählen Sie die Option Use the page content to determine unique page.
Aktivieren Sie die Checkbox Use the built-in hash function. - Klicken Sie auf Update.

Scope definieren
Wenn die gescannten Seiten ähnliche Header, Footer und andere Seitenbereiche haben, lohnt es sich einen Scope zu definieren. Werden Fehler etwa im Header gefunden, führt axe Monitor sie im Dashboard einmal unter Common Issues an und nicht für jede Seite einzeln.
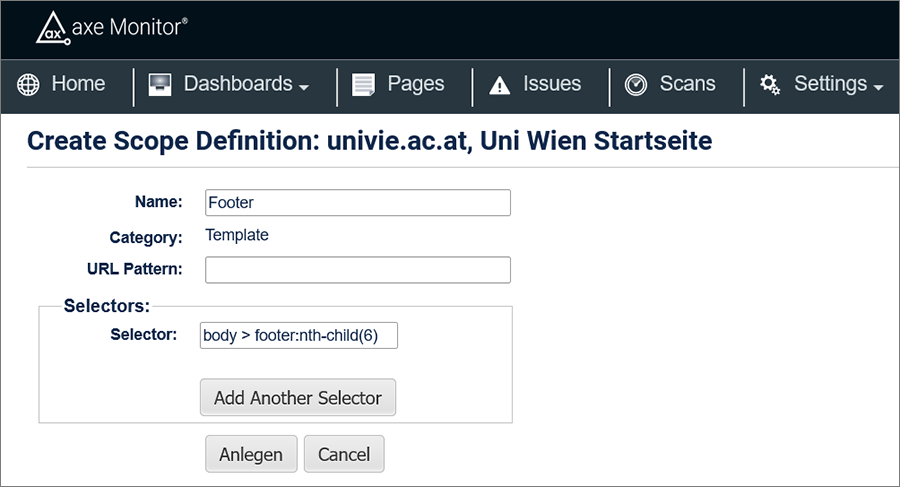
Wechseln Sie zu Settings – Project – Scope Definitions – Add Scope Definitions.

Füllen Sie das Feld Name aus (Beispiel: Footer) und wählen Sie einen Selector:
- Öffnen Sie die zu prüfende Webseite im Browser.
- Öffnen Sie die Entwickler-Werkzeuge Ihres Browsers mit der F12-Taste. Alternativ führen Sie einen Rechtsklick auf die zu prüfende Webseite aus und wählen Sie im Kontextmenü die Option Untersuchen.
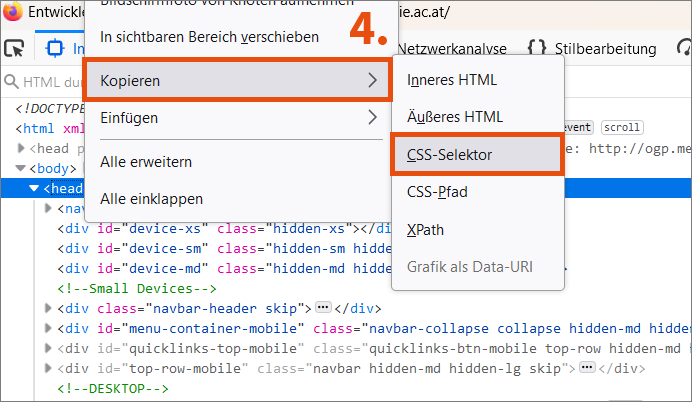
- Finden Sie im Inspektor das Element, das die Webseiten gemeinsam haben. Im Beispielscreenshot ist das das Element
<header>. - Führen Sie einen Rechtsklick auf das Element aus, wählen Sie im Kontextmenü Kopieren und dann CSS-Selector.
- Fügen Sie das Kopierte im Feld Selector ein.
- Klicken Sie auf Anlegen.

Anschließend müssen Sie eine Seite zur Scan Definition hinzufügen und als Template wählen:
- Stellen Sie im Reiter Scans sicher, dass in den Drop-downs Organization und Project die richtigen Optionen ausgewählt sind und klicken Sie auf Edit.
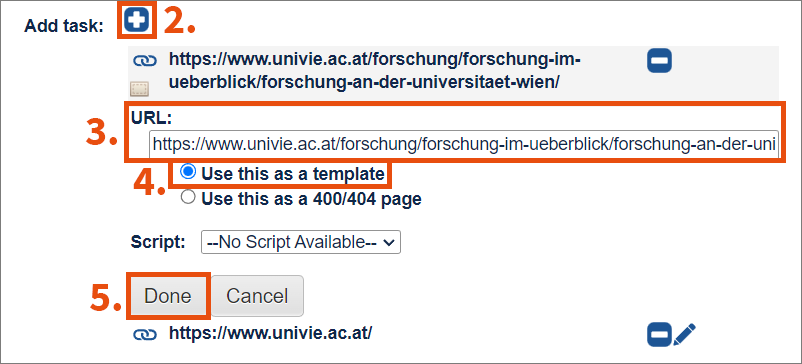
- Fügen Sie via Add task einen Task hinzu.
- Geben Sie im Feld URL die Seitenadresse ein – wählen Sie nicht die Startseite, sondern eine typische Contentseite.
- Wählen Sie die Option Use this as a template.
- Klicken Sie auf Done und anschließend auf Update.