Configuring check
This user guide will help you to configure the check to scan smaller resolutions in addition to the desktop version of the page. If your web pages have similar page areas such as headers or footers, you can define a scope and get a clearer report.
Checking responsive layout
By default, axe Monitor checks the desktop version of a page. If you also want to check smaller screen resolutions, proceed as follows:
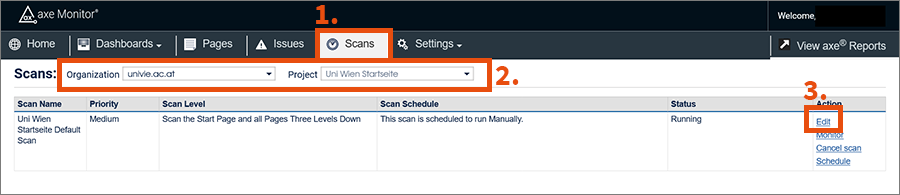
- Change to Scans.
- Make sure that the correct options are selected in the Organization and Project drop-downs.
- Click Edit in the Action column on the right.


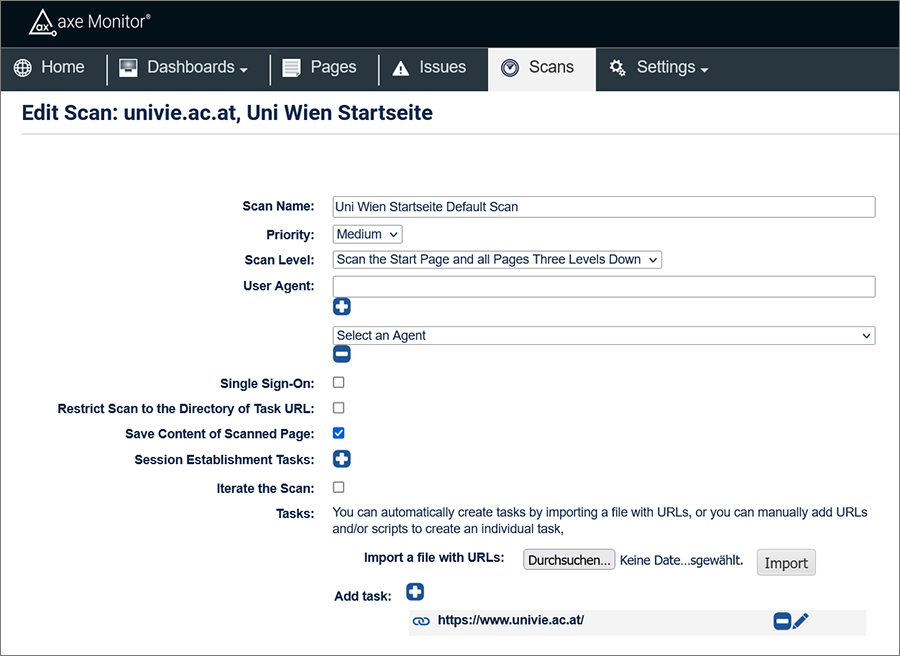
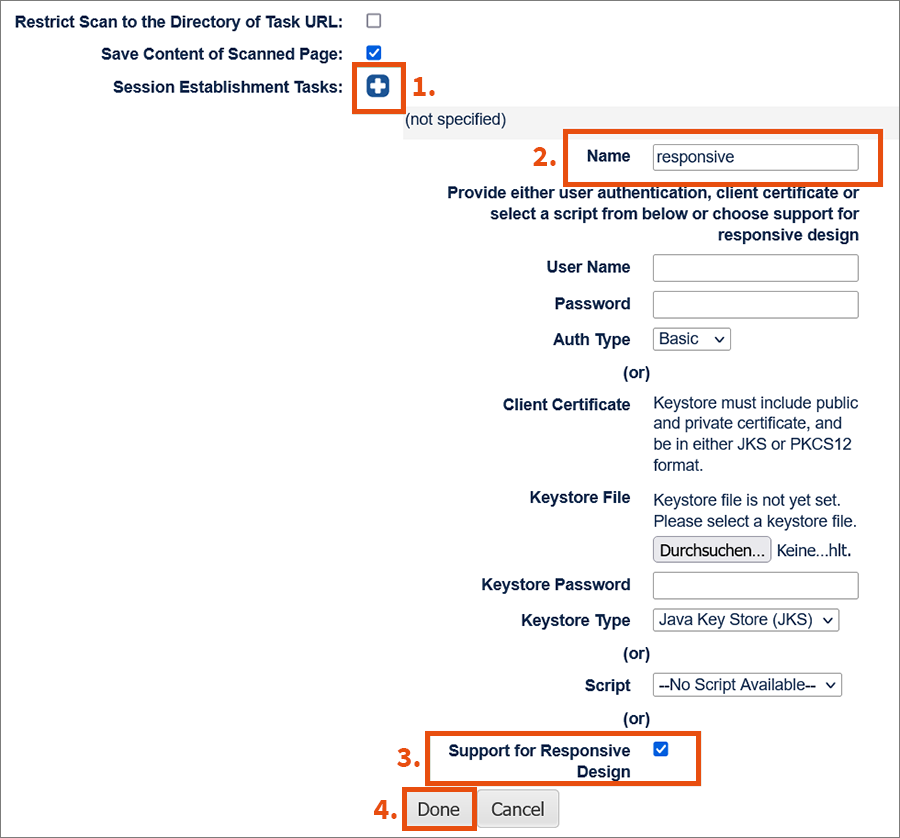
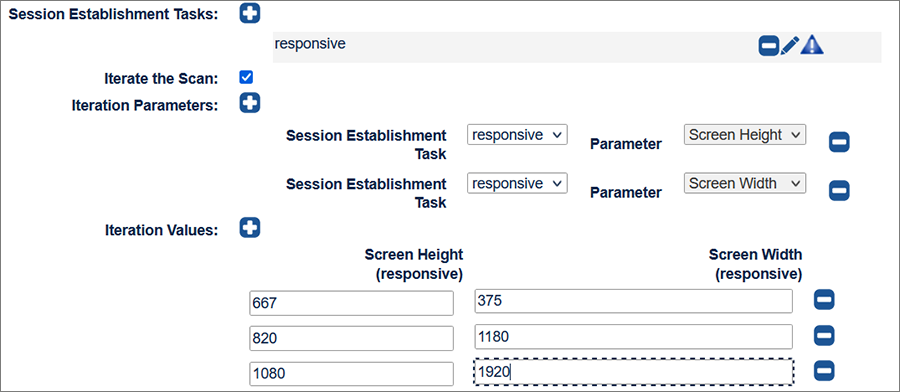
- Add a Session Establishment Task.
- Fill in the Name field (example: responsive).
- Activate the checkbox Support for Responsive Design.
- Click on Done.

- Activate the checkbox Iterate the Scan.
- Add Iteration Parameters.
- Under Session Establishment Tasks choose the previously defined task, i.e. responsive.
- Choose the Screen Height option in the Parameter drop-down.
- Add another Iteration Parameter, under Session Establishment Tasks choose the previously defined task again and then the Screen Width option in the Parameter drop-down.
- Add the desired number of Iteration Values. It is useful to test a mobile screen, a tablet screen and a desktop screen.
- Fill in the Screen Height and Screen Width fields accordingly. The following resolutions are common in Europe:
Desktop: 1,920 × 1,080 pixel
Tablet: 768 × 1,024 pixel
Mobile: 390 × 844 pixel - Confirm the settings with Aktualisieren.

You must now adjust more settings so that the different resolutions are treated as different pages even though they have the same URL:
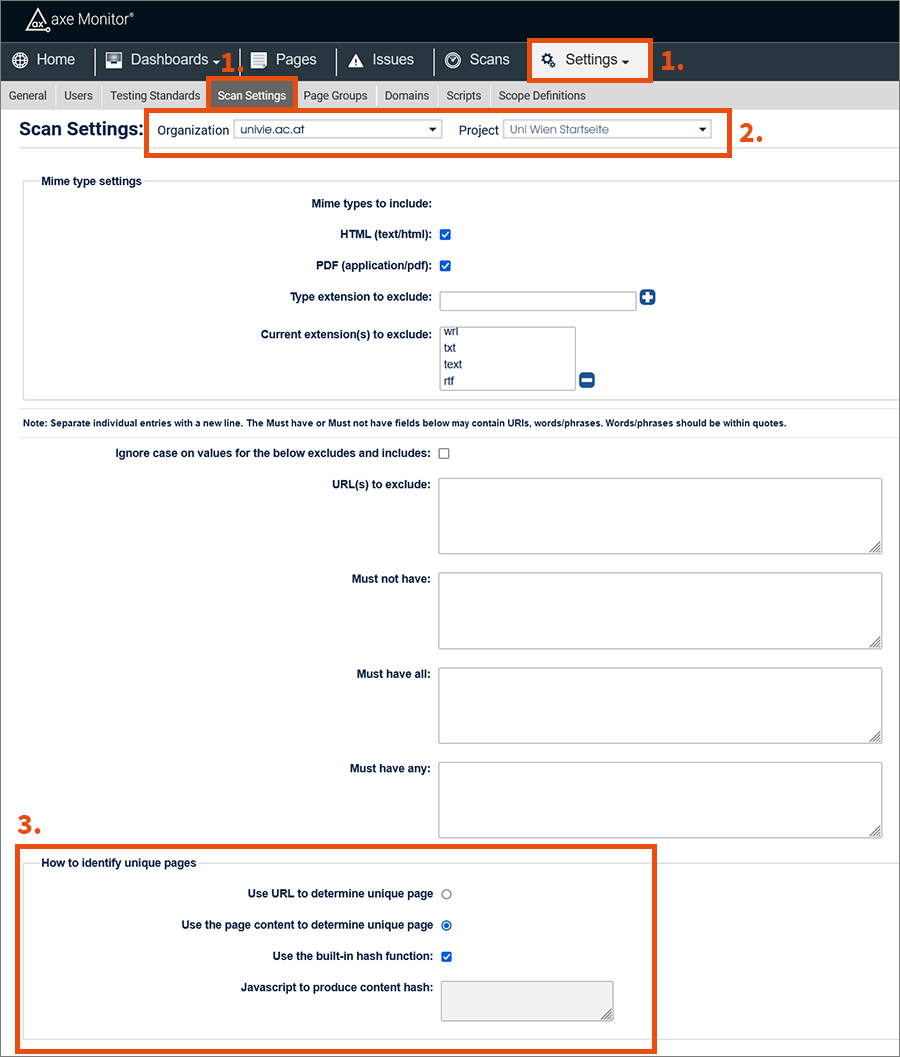
- Choose Settings – Project and then the Scan Settings tab.
- Select the project that you want to configure in the Organization and Project drop-downs.
- In the section How to identify unique pages:
Choose the option Use the page content to determine unique page.
Activate the checkbox Use the built-in hash function. - Click on Update.

Defining the scope
If the checked pages have similar headers, footers and other page areas, it is worth defining a scope. If errors are found in the header, for example, axe Monitor lists them in the dashboard once under Common Issues and not for each page individually.
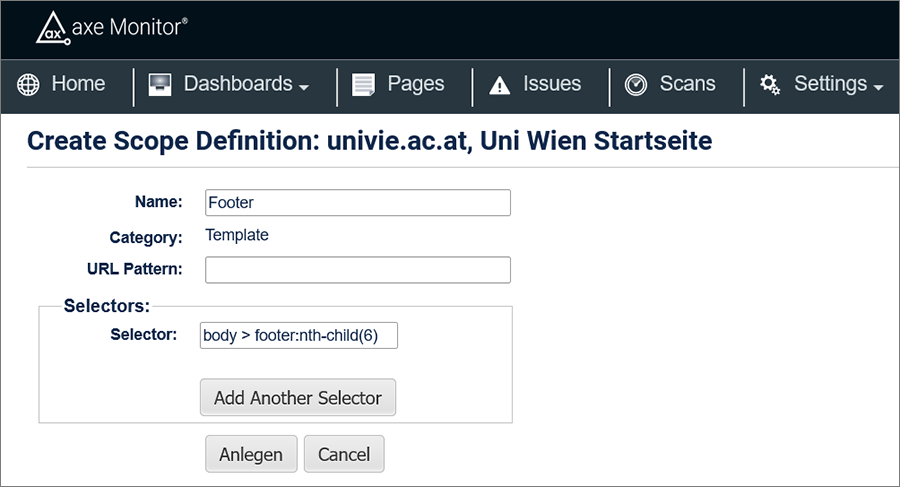
Change to Settings – Project – Scope Definitions – Add Scope Definitions.

Fill in the Name field (example: Footer) and choose a Selector:
- Open the web page that you want to check in the browser.
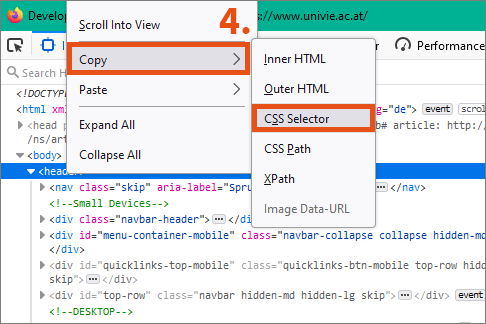
- Open the developer tools of your browser with the F12 key. Alternatively, right-click on the web page you want to check and select Inspect from the context menu.
- In the Inspector, find the element that the web pages have in common. In the example screenshot, this is the element
<header>. - Right click on the element, in the context menu choose Copy and then CSS Selector.
- Paste what you copied into the Selector field.
- Click Anlegen.

You then need to add a page to the Scan Definition and select it as a template:
- Make sure that the correct options are selected in the Organization and Project drop-downs in the tab Scans and then click Edit.
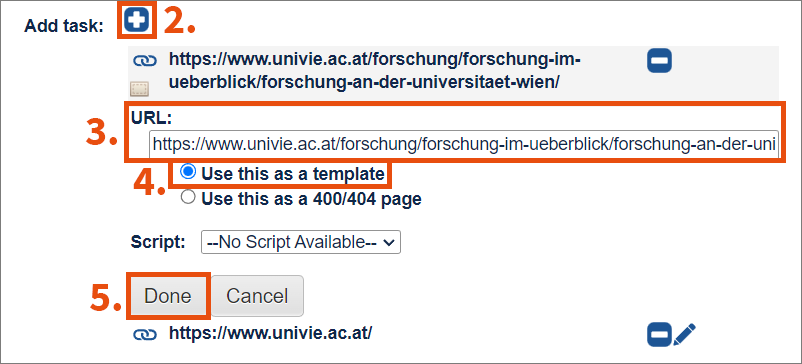
- Add a task via Add task.
- Enter the page address in the URL field – do not select the start page, but a typical content page.
- Choose the option Use this as a template.
- Click Done and then Update.