Checking TYPO3 pages
This user guide will help you to check TYPO3 pages for accessibility using axe Monitor. HTML knowledge is necessary to interpret the axe Monitor report and the problems found.
Checking correct area
Header, footer, navigation etc. of TYPO3 pages are provided via so-called templates. The accessibility of these elements is checked and ensured centrally by the ZID on an ongoing basis.
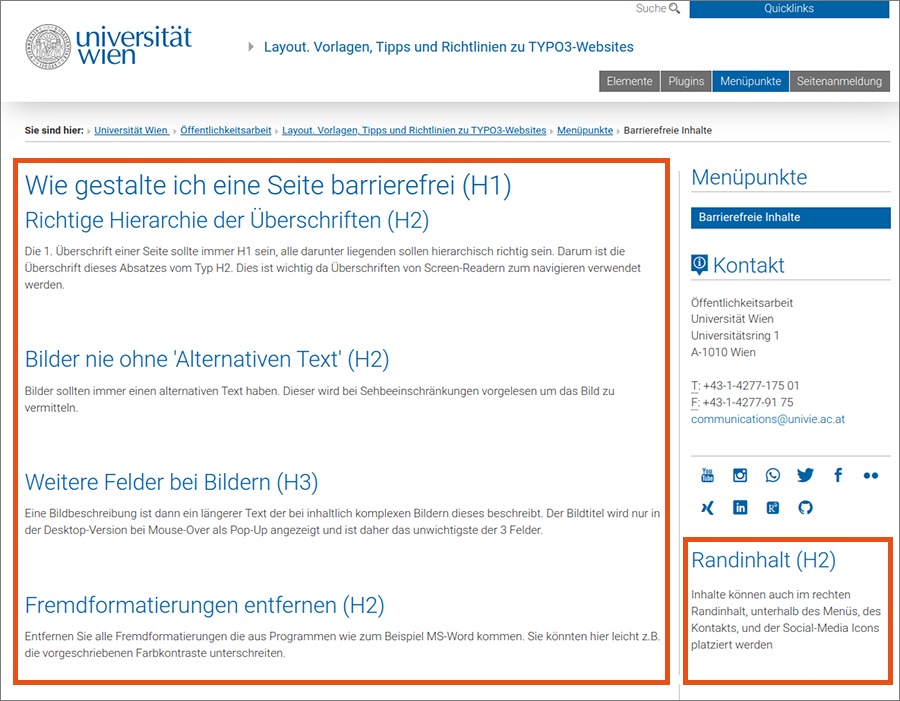
Therefore, editors only have to check the accessibility of the area they maintain themselves. This is located below the header and in the right margin content, below the vertical navigation and contact. This area is marked red in the following screenshot:

Common errors
The following errors often occur in the area that is maintained by editors:
- Images without alternative text: For images on your TYPO3 pages, add a meaningful description of the image in the Alternative Text field in the backend.
- Colour contrast errors due to foreign formatting when copying from Word documents, for example: Remove these formattings using the broom symbol (Remove format) or clipboard symbol (Paste from Word) in the rich text editor.
- Links without visible text: Add visible and meaningful text for all links.
- Incorrect hierarchy of headings: Always start with a Header 1, this may only occur once on the page. The hierarchy levels of all following headings should be coherent. Headings of info boxes and similar elements must fit into this and must not create an additional hierarchy.
Example of a coherent hierarchy:
Header 1: Zentraler Informatikdienst
Header 2: Maintenance work
Header 2: Important IT services
Header 3: Account
Header 3: E-mail
Header 2: News
The following errors are caused by plug-ins:
- OpenStreetMaps: currently does not contain alternative texts for the tile images
- YouTube: the channel logo has incorrect ARIA labels
- News as RSS feed: 2 errors for page language and title are output, but this information is correctly present in other fields
You cannot correct these errors. However, it is possible to use the axe Monitor scope function to bundle these errors and output them separately. To do this, use the user guide Defining the scope.
Possible scopes
You can enter the following scopes:
- OpenStreetMaps: set the element
div.tx-odsosm-pi1 - YouTube: set the element
.ytp-title-channel-logo
To list all common errors under Common Issues, you can also set the following scopes:
headerfooternavbody > div.container > div.breadcrumb-page-container#top-row#uni-logo
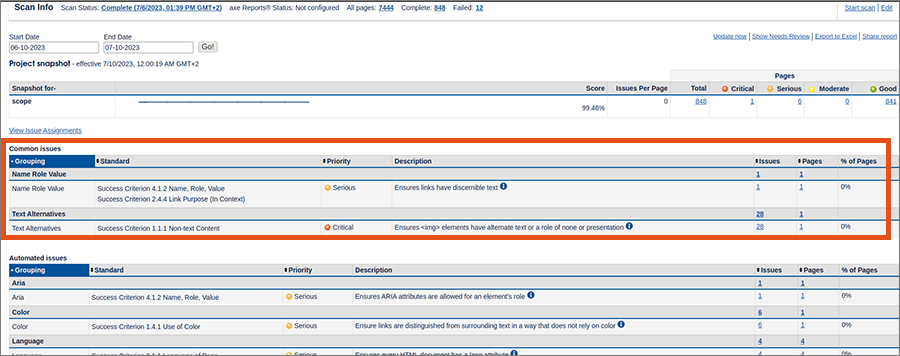
Example of a report, errors from the scope areas are listed under Common Issues:

Finding errors in the frontend
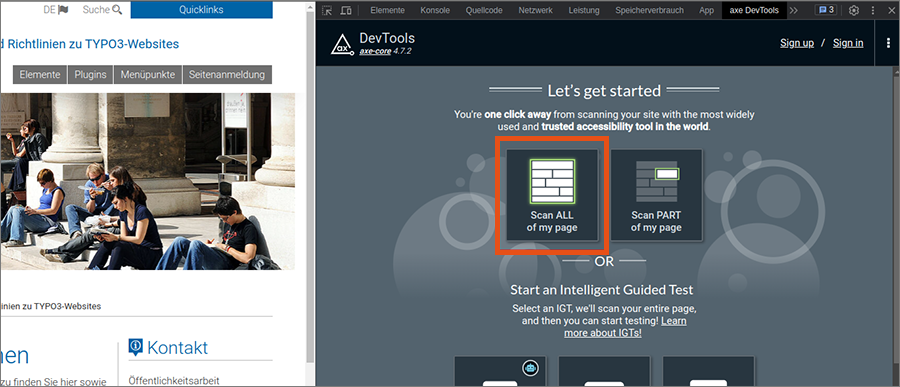
To find errors from the report in the frontend:

If an error occurs several times, you can scroll through.
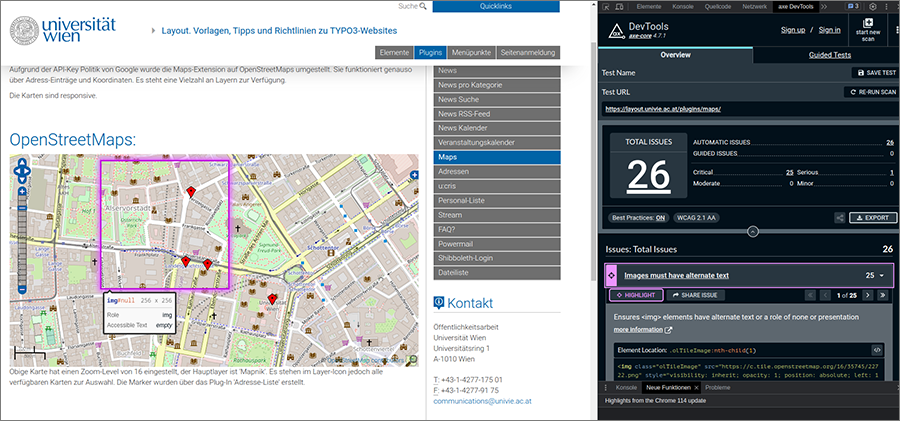
Below is a screenshot of the axe DevTools, the missing alternative texts in OpenStreetMaps are highlighted (HIGHLIGHT):

Note
The results between axe Monitor and axe DevTools differ in some areas. For example, axe Monitor lists an error for the search magnifier, but the DevTools do not find this error.
