Ordnerstruktur, Formular, E-Mails und Antwortseite bearbeiten
Diese Anleitung hilft Ihnen, eine sinnvolle Ordnerstruktur für Ihre Formulare zu erstellen, Formulare zu bearbeiten, mehrseitige Formulare zu erstellen und die E-Mails sowie Antwortseiten zu bearbeiten.
Ordnerstruktur erstellen
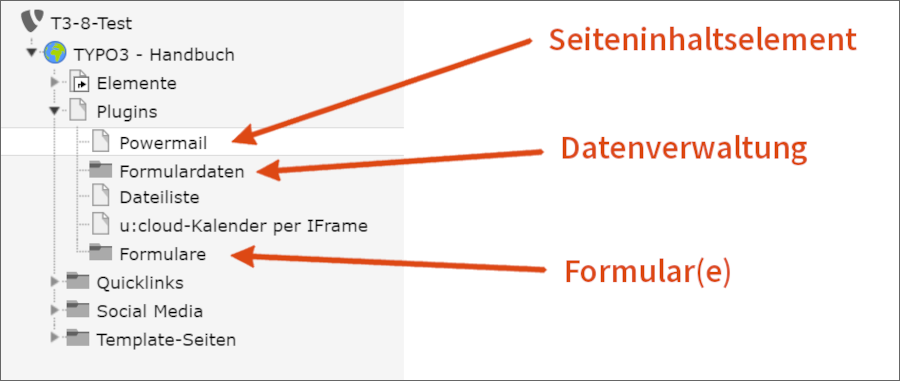
Eine sinnvolle Ordnerstruktur könnte so aussehen, dass Sie Ihre Formulare in einem zentralen Ordner ablegen. Unter jeder Seite, auf der Sie ein Formular verwenden, legen Sie einen Ordner an und speichern in diesem die Formulardaten.

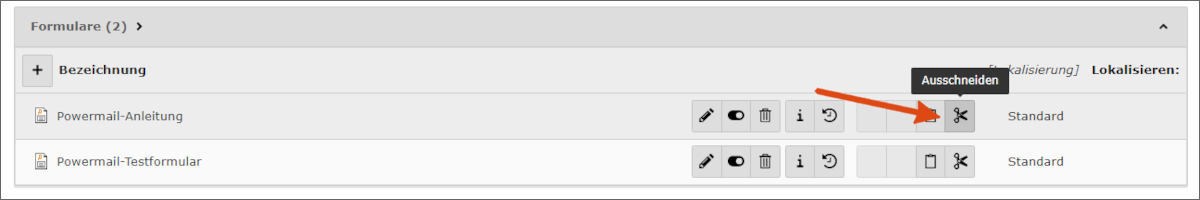
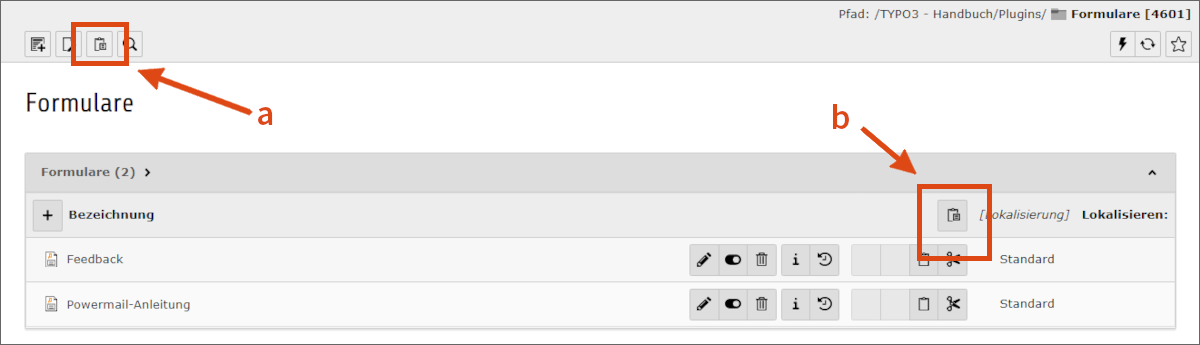
Um ein Formular zu verschieben, schneiden Sie es im Modul Liste aus. Wechseln Sie dann in den Zielordner und klicken Sie in der grauen Leiste über der Arbeitsfläche auf das Icon Zwischenablageninhalt einfügen. Ist der Ordner leer, steht Ihnen nur das Icon unter a zur Verfügung.


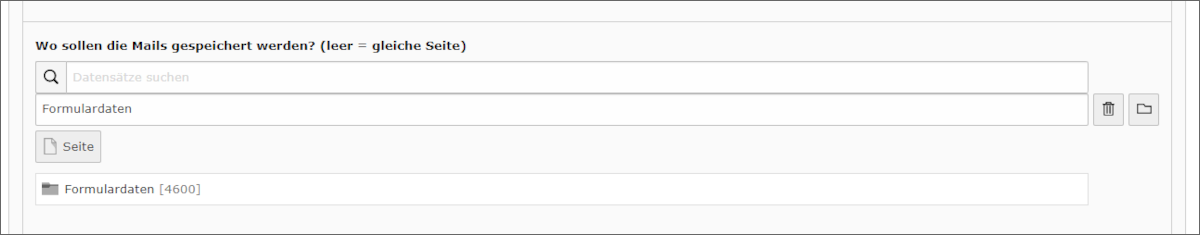
Wo die Antwort-E-Mails gespeichert werden, legen Sie im Seiteninhaltselement unter dem Reiter Plug-In – Einstellungen fest.
Hier können Sie nicht nur wählen, welches Formular verwendet wird, sondern können ganz unten auch einen Ordner als Speicherort für die E-Mails einstellen. Sie können also das gleiche Formular auf Ihrer Seite mehrmals verwenden und die Antworten in unterschiedlichen Ordnern speichern.

Formular bearbeiten
In der Praxis werden Sie Ihre Formulare nicht über das Seiteninhaltselement, sondern über das Modul Liste erstellen und bearbeiten:
- Wählen Sie dort im Seitenbaum den Ordner, in dem Sie Ihre Formulare ablegen wollen.
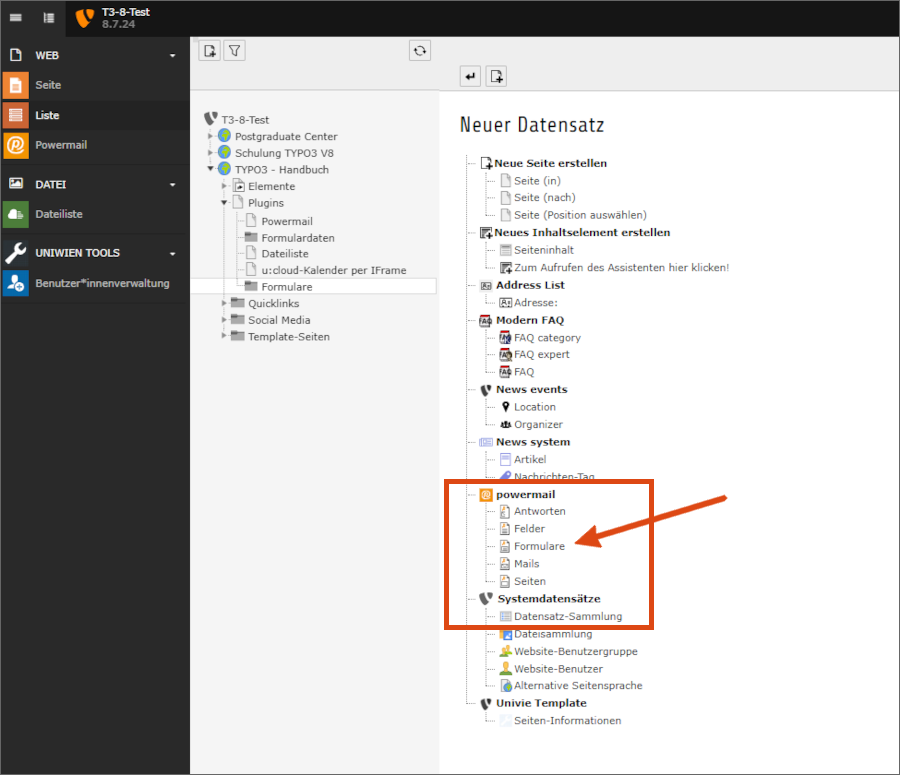
- Klicken Sie oberhalb der Arbeitsfläche auf das Icon Neuen Datensatz erstellen.
- Wählen Sie anschließend im Abschnitt Powermail die Option Formulare, um ein neues Formular anzulegen.

Hinweis
Einträge vom Typ Antworten, Felder, Mails und Seiten lassen sich nicht sinnvoll direkt im Modul Liste erstellen. Das Ergebnis wären verwaiste Einträge, die nachträglich nicht mehr einem Formular zugeordnet werden können. Bereits erstellte Formularfelder können Sie allerdings auch direkt bearbeiten, die Zuordnung zum Formular bleibt erhalten.
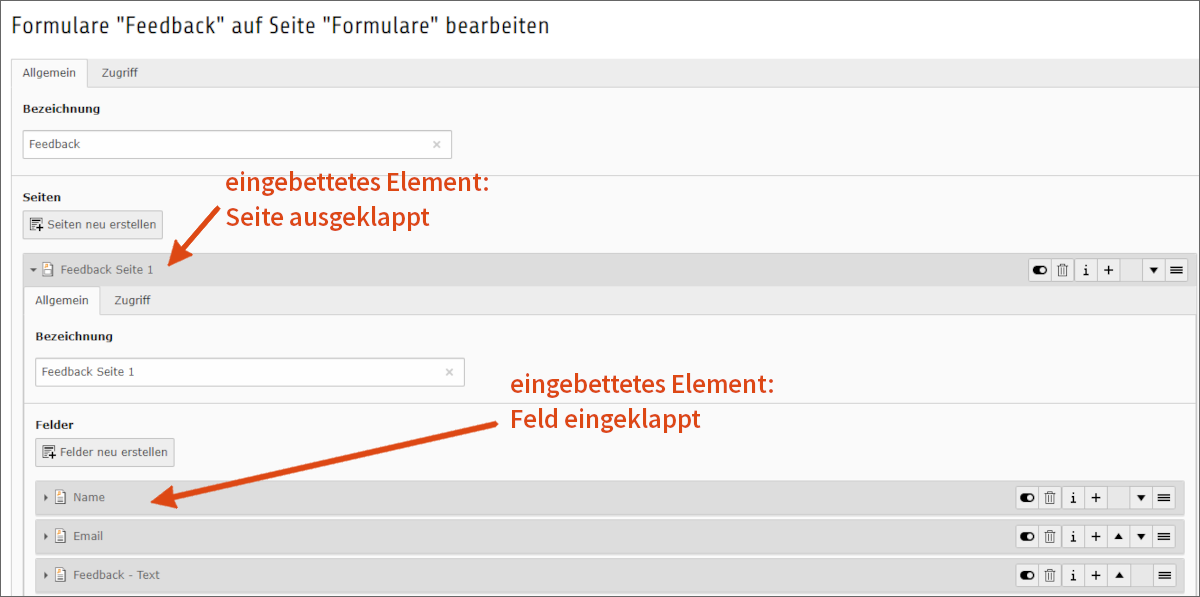
Das Formular selbst hat:
- ein Feld für die Bezeichnung
- eine Schaltfläche, um neue Formularseiten zu erstellen
Auch diese Formularseiten haben:
- ein Feld für die Bezeichnung
- eine Schaltfläche, um Formularfelder zu erstellen
TYPO3 stellt diese eingebetteten Datensätze als Elemente dar. Jedes eingebettete Element beginnt mit einem grauen Balken und kann durch Klick auf diesen ein- und ausgeklappt werden. Zusätzlich erscheinen beim Mouse-over verschiedene Icons, um das Element beispielsweise zu löschen, verschieben oder auszublenden.

Die Formularfelder haben 3 Reiter: Allgemein, Erweitert und Zugriff.
Unter Allgemein finden Sie die Einstellungen für den Feldtyp und die Checkboxen, um festzulegen, ob es sich um den Namen oder die E-Mail-Adresse des Formular-Absenders handelt. Diese Felder haben Sie bei der Erstellung des ersten Formulars bereits kennen gelernt.
Unter Erweitert befinden sich eine Reihe von Feldern, mit denen Sie die Validierung steuern und Vorgabewerte festlegen können. Diese Funktionen und eine detaillierte Übersicht über die verschiedenen Formularfeldtypen finden Sie unter Formularfeldtypen.
Mehrseitiges Formular erstellen
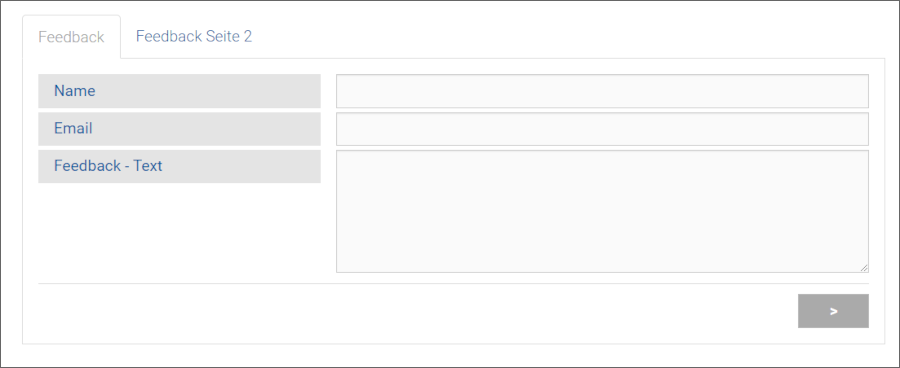
Längere Formulare können mehrseitig erstellt werden, um Nutzer*innen das Scrollen zu ersparen. Die einzelnen Formalarseiten werden dabei als Reiter angezeigt:

Dass Sie die einzelnen Felder immer Formularseiten zuordnen müssen, haben Sie bereits kennengelernt. Normalerweise werden die Bezeichnungen dieser Formularseiten nicht angezeigt.
Sobald Sie allerdings in Ihrem Seiteninhaltselement unter dem Reiter Plug-In – Einstellungen die Option Mehrschrittformular aktivieren (Schritt für Schritt) aktivieren, erhalten Sie die Formularansicht mit den Reitern. Als Beschriftung dient die Bezeichnung der Formularseite.
Hinweis
Setzen Sie diese Ansicht nur ein, wo es auf Grund der Länge des Formulars nötig ist, und positionieren Sie die Senden-Schaltfläche immer ans Ende der letzten Formularseite.
E-Mails und Antwortseite bearbeiten
Das Seiteninhaltselement zur Anzeige und Steuerung Ihres Powermail-Formulars hat unter dem Reiter Plug-In folgende untergeordneten Reiter:
- Empfänger: definiert das E-Mail, das Sie selbst erhalten
- Absender: definiert die E-Mail-Bestätigung an den*die Ausfüllende*n
- Anwortseite: definiert Inhalt der Webseite nach dem Ausfüllen des Formulars
In allen 3 Fällen ist der vordefinierte Text {powermail_all}. Dieser Platzhalter wird beim Ausfüllen des Formulars durch eine Tabelle mit den übermittelten Formulardaten ersetzt.
Hier können Sie einen beliebigen Anworttext ergänzen. Zusätzlich zu {powermail_all} stehen Ihnen auch Platzhalter für die eingegebenen Daten zur Verfügung. Den Variablennamen finden Sie beim Formularfeld unter dem Reiter Erweitert ganz unten. Er entspricht normalerweise der klein geschriebenen Bezeichnung des Feldes in geschweiften Klammern, also beispielsweise {name}.
Hinweis
Wenn Ihr Formular versteckte Felder enthält, werden diese im Platzhalter {powermail_all} inkludiert und sowohl auf der Anwortseite als auch in der E-Mail-Bestätigung angezeigt. Sie sollten diesen Platzhalter dann nur für das E-Mail an den Empfänger verwenden.
