Karte aus OpenStreetMap integrieren
Diese Anleitung hilft Ihnen, eine Karte aus OpenStreetMap in Ihre Webseite zu integrieren.
Karte erstellen
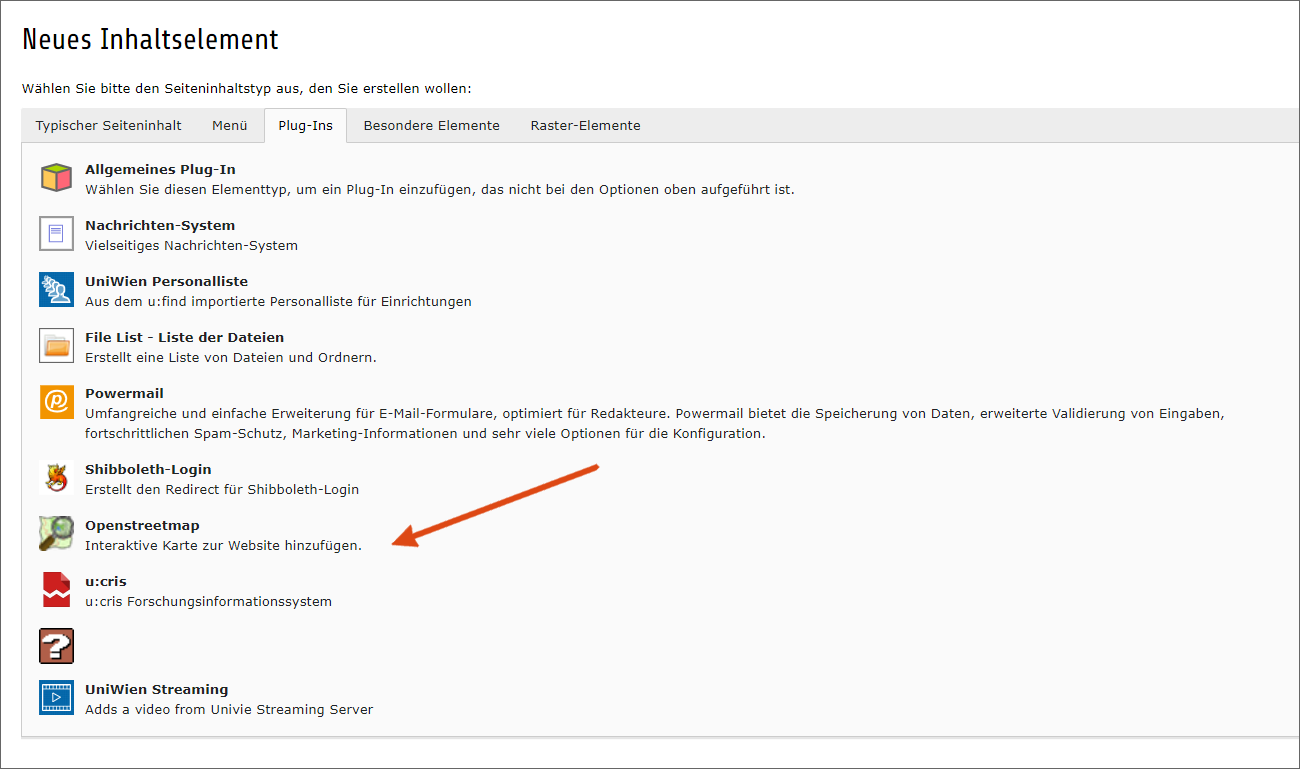
Um eine Karte zu erstellen, fügen Sie auf Ihrer Seite ein Inhaltselement mit dem Plug-in Openstreetmap ein.

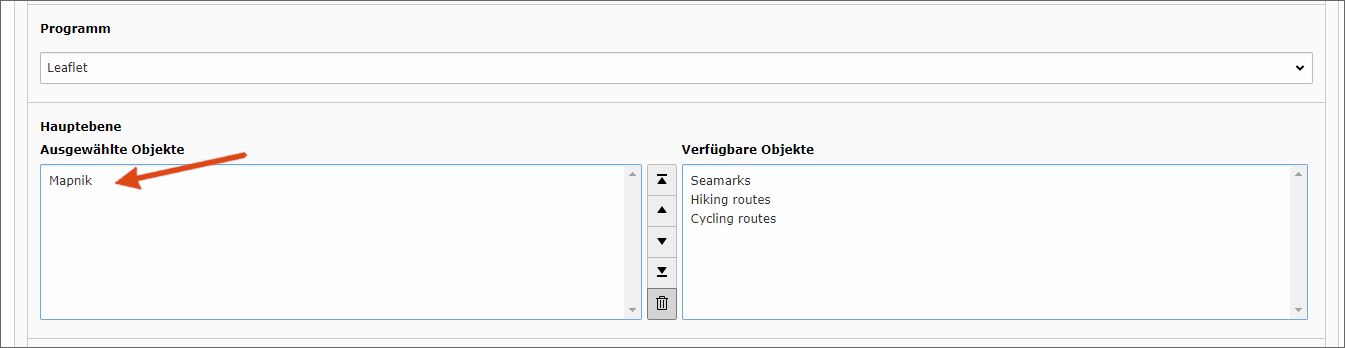
In den Einstellungen des Plug-ins finden Sie ganz unten unter der Bezeichnung Hauptebene eine Liste mit den möglichen Darstellungen. Wählen Sie eine beliebige Ebene aus, empfehlenswert ist beispielsweise Mapnik.

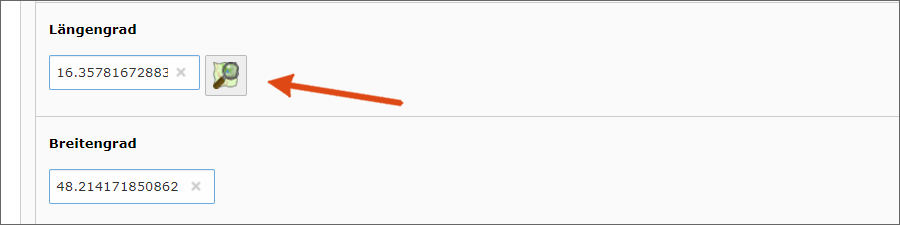
Danach müssen Sie nur noch die korrekten Geokoordinaten für das Zentrum Ihrer Karte festlegen: Die Geokoordinaten geben Sie in Längen- und Breitengraden an. Das neue Institutsgebäude (NIG) hat zum Beispiel als Längengradangabe 16.357803 und als Breitengradangabe 48.214165. Die Zahlen müssen mit einem Punkt als Dezimalzeichen eingegeben werden.
Komfortabler ist es, die integrierte Koordinatensuche zu verwenden. Klicken Sie dazu auf das Symbol mit der Lupe rechts neben der Längengradangabe.

Anschließend öffnet sich in einem neuen Fenster eine Landkarte, die Sie per Drag-and-Drop verschieben und mit dem Mausrad zoomen können. Für die Navigation gibt es links oben auch entsprechende Symbole.
Sobald Sie die gewünschte Adresse gefunden haben, klicken Sie mit der linken Maustaste in die Karte, die Koordinaten dieser Stelle werden anschließend in die Felder für Längen- und Breitengrad übernommen.
Hinweis
Achten Sie bei der händischen Eingabe von Geokoordinaten darauf, Längen- und Breitengrade nicht zu vertauschen.
Ortsmarkierung hinzufügen
Um Ihre Landkarte mit einer Ortsmarkierung zu versehen, benötigen Sie einen entsprechenden Adresseintrag. Anschließend fügen Sie diese Adresse in den Plug-in-Einstellungen Ihrer Karte hinzu.
Adresseintrag erstellen
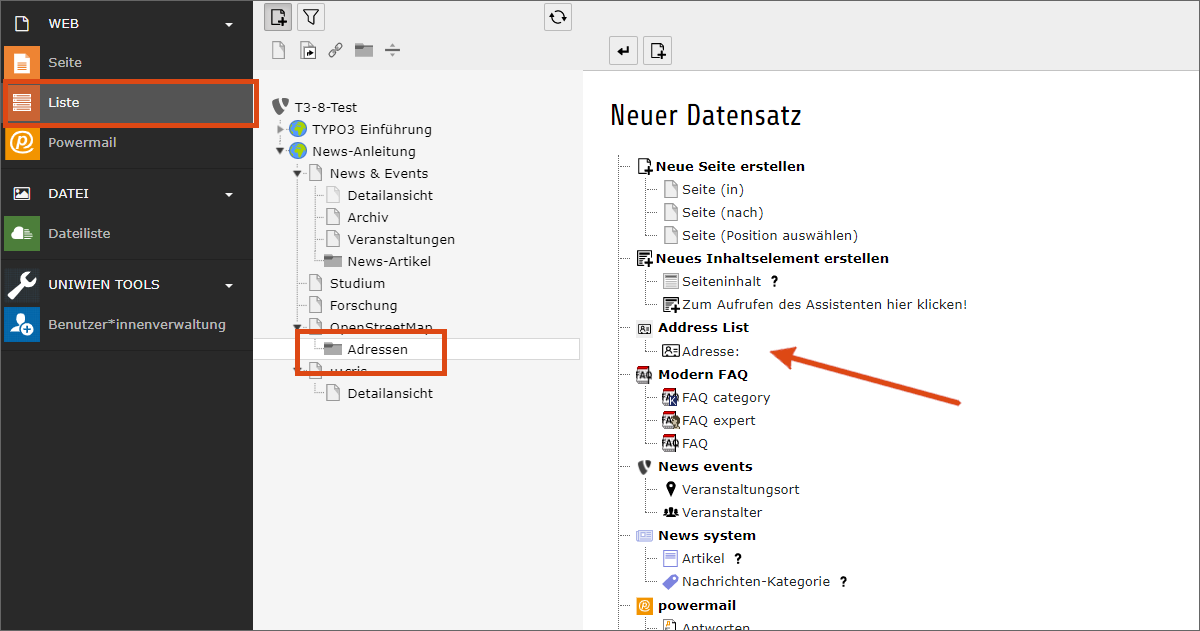
- Wählen Sie im Modul Liste den Speicherort für Ihre Adresseinträge. Wenn Sie mehrere Adresseinträge erstellen, ist es empfehlenswert, einen eigenen Ordner für die Ablage der Adresseinträge zu erstellen.
- Klicken Sie in der grauen Leiste über der Arbeitsfläche auf das Symbol Neuen Datensatz erstellen.
- Wählen Sie in der Liste den Eintrag Adresse.

Aktivieren Sie im Adresseintrag im Reiter Anschrift die Felder für die Längen- und Breitengradangabe über die entsprechende Checkbox. Neben dem Feld für die Längengradangabe finden Sie das bereits vom Plug-in bekannte Symbol zur Koordinatensuche.
Im Idealfall müssen Sie die Koordinaten aber gar nicht ausfüllen. Setzen Sie einfach die Adressdaten ein. TYPO3 wird beim Speichern versuchen, die Adresse selbst zu verorten und die Koordinaten zu ergänzen. Erst wenn dieser Vorgang zu keinem zufriedenstellenden Ergebnis führt, müssen Sie die Koordinaten händisch eingeben.
Adresse in Karte anzeigen
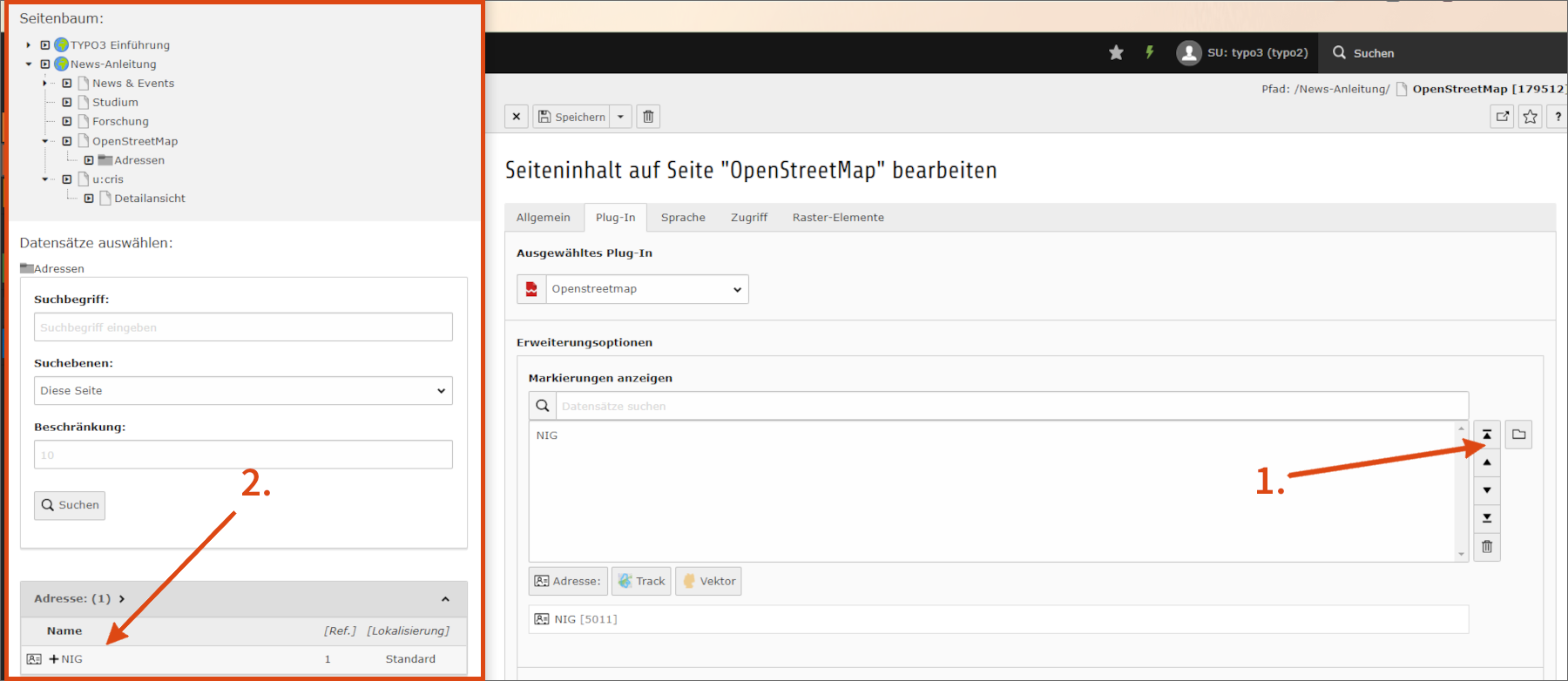
Ihr Seiteninhaltselement mit dem OpenStreetMap-Plug-in enthält im Reiter Plug-In ganz oben ein Feld mit der Bezeichnung Markierungen. Hier können Sie Ihre zuvor erstellte Adressen wählen, indem Sie auf das Ordner-Symbol neben dem Feld klicken.

Hinweis
OpenStreetMap kann anhand der ausgewählten Markierungen die Position der Karte selbst festlegen. Aktivieren Sie dazu unterhalb der Kartenkoordinaten die Checkbox Diese Koordinaten nur verwenden, wenn keine Markierung existiert.
Kartendarstellung wählen
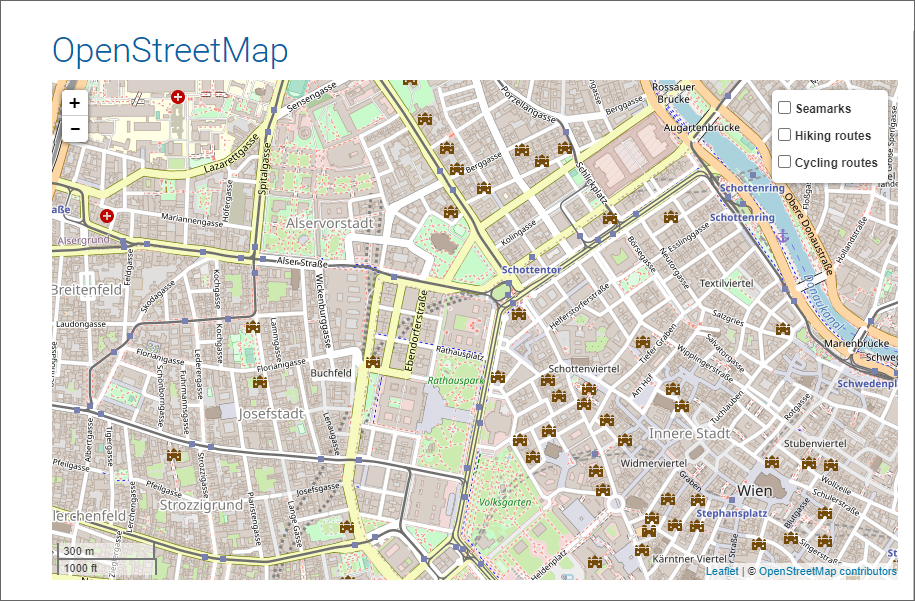
OpenStreetMap bietet ausschließlich die Option Leaflet.
Wenn Sie in den Plug-in-Einstellungen unter Hauptebene mehrere Optionen ausgewählt haben, werden diese Ebenen den Besucher*innen Ihrer Webseite über das kleine Plus-Symbol am rechten Kartenrand zur Auswahl angeboten.

Außerdem können Sie Zusatzinformationen wie etwa Fahrradrouten und Höhenschattierungen einblenden. Einen Überblick über die verschiedene Karten finden Sie unter layout.univie.ac.at.
