Integrating map from OpenStreetMap
This user guide will help you to integrate a map from OpenStreetMap into your website.
Creating a map
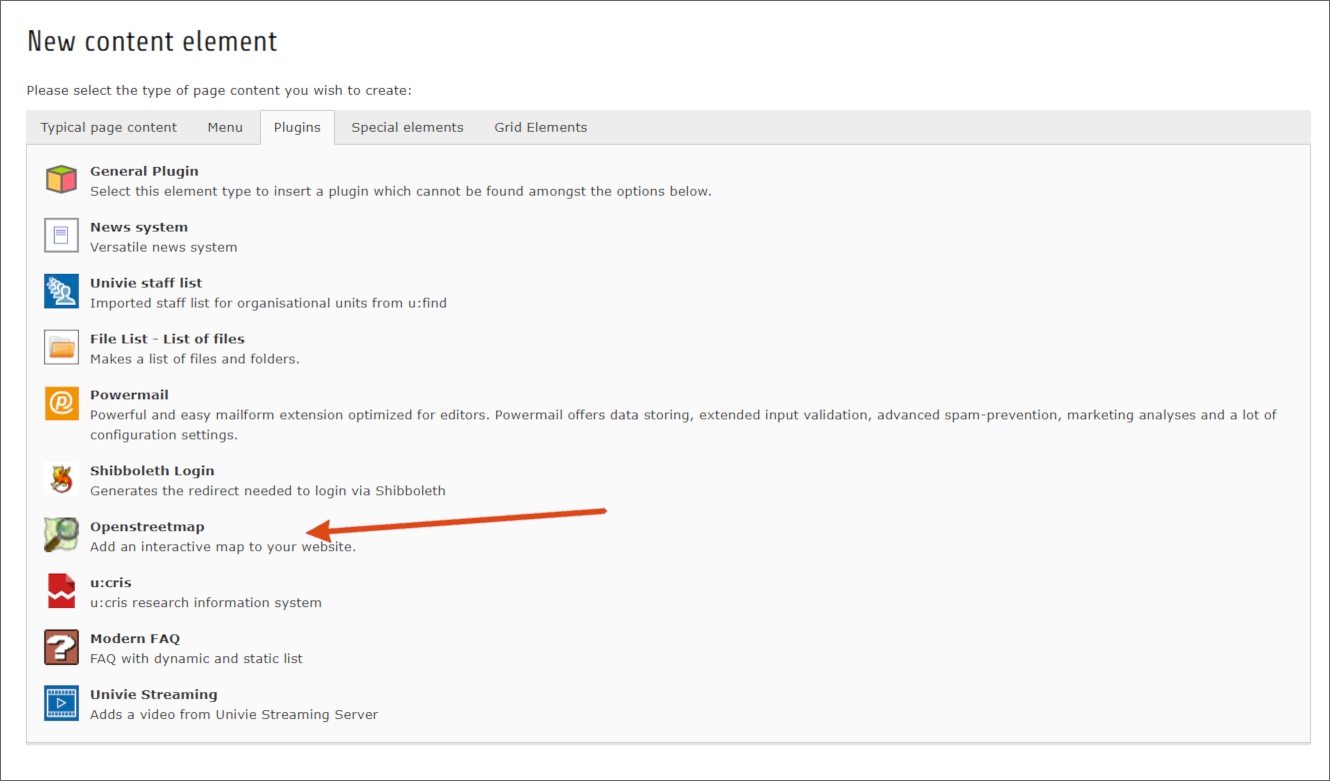
To create a map, add a content element on your page using the Openstreetmap plug-in.

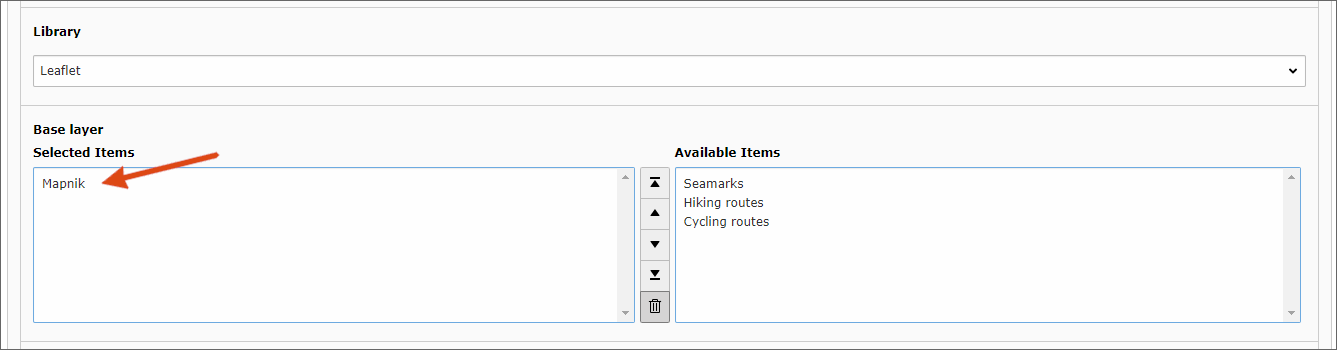
In the plug-in’s settings, you will find a list of possible layers at the very bottom under the name Base layer. Select any layer, Mapnik is recommended, for example.

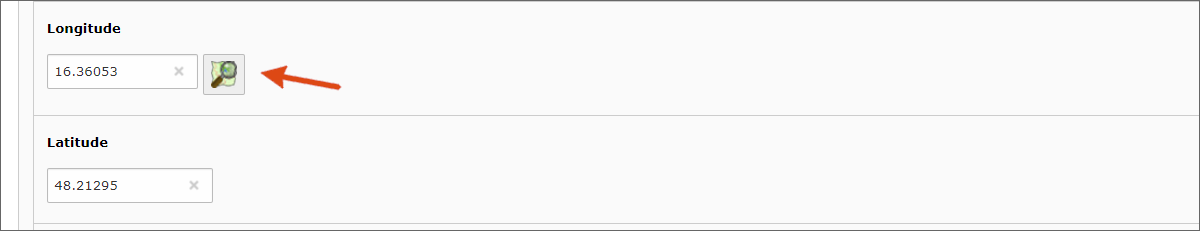
After that, you just need to set the correct geographic coordinates for the centre of your map: You specify the coordinates in longitude and latitude. For example, the Neues Institutsgebäude (NIG) has 16.357803 as longitude and 48.214165 as latitude. The numbers must be entered with a dot as decimal point.
It is more comfortable to use the integrated coordinate search. To do this, click on the symbol with the magnifying glass to the right of the longitude specification.

A map then opens in a new window, which you can move by dragging and dropping and zoom with the mouse wheel. For navigation, there are also corresponding icons in the upper left corner.
As soon as you have found the desired address, click with the left mouse in the map, the coordinates of this location are then transferred to the fields for longitude and latitude.
Note
When entering geographic coordinates manually, be careful not to interchange longitude and latitude.
Adding location marker
To add a location marker to your map, you need a corresponding address entry. Then add this address to your map in the plug-in settings.
Creating address entry
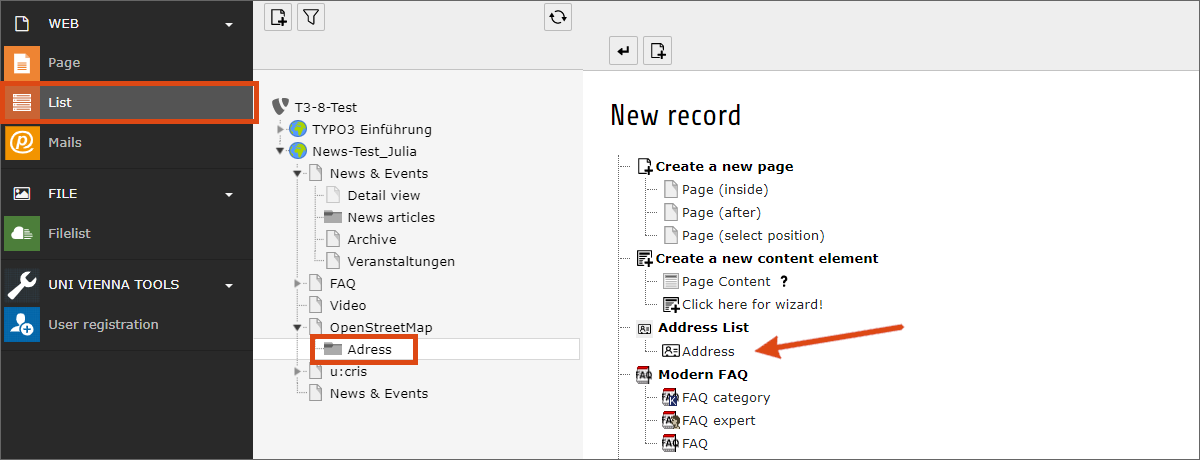
- In the module List, select the location for your address entries. If you are creating multiple address entries, it is recommended that you create a separate folder for storing the address entries.
- Click the Create new record icon in the gray bar above the workspace.
- Select the Address entry in the list.

Activate the fields for the longitude and latitude in the address entry in the Address tab via the corresponding checkbox. Next to the field for the longitude you will find the symbol for the coordinate search already known from the plug-in.
Ideally, however, you do not have to fill in the coordinates at all. Just enter the address data. TYPO3 will try to locate the address itself and add the coordinates when saving. Only if this process does not lead to a satisfactory result, you have to enter the coordinates manually.
Showing address in map
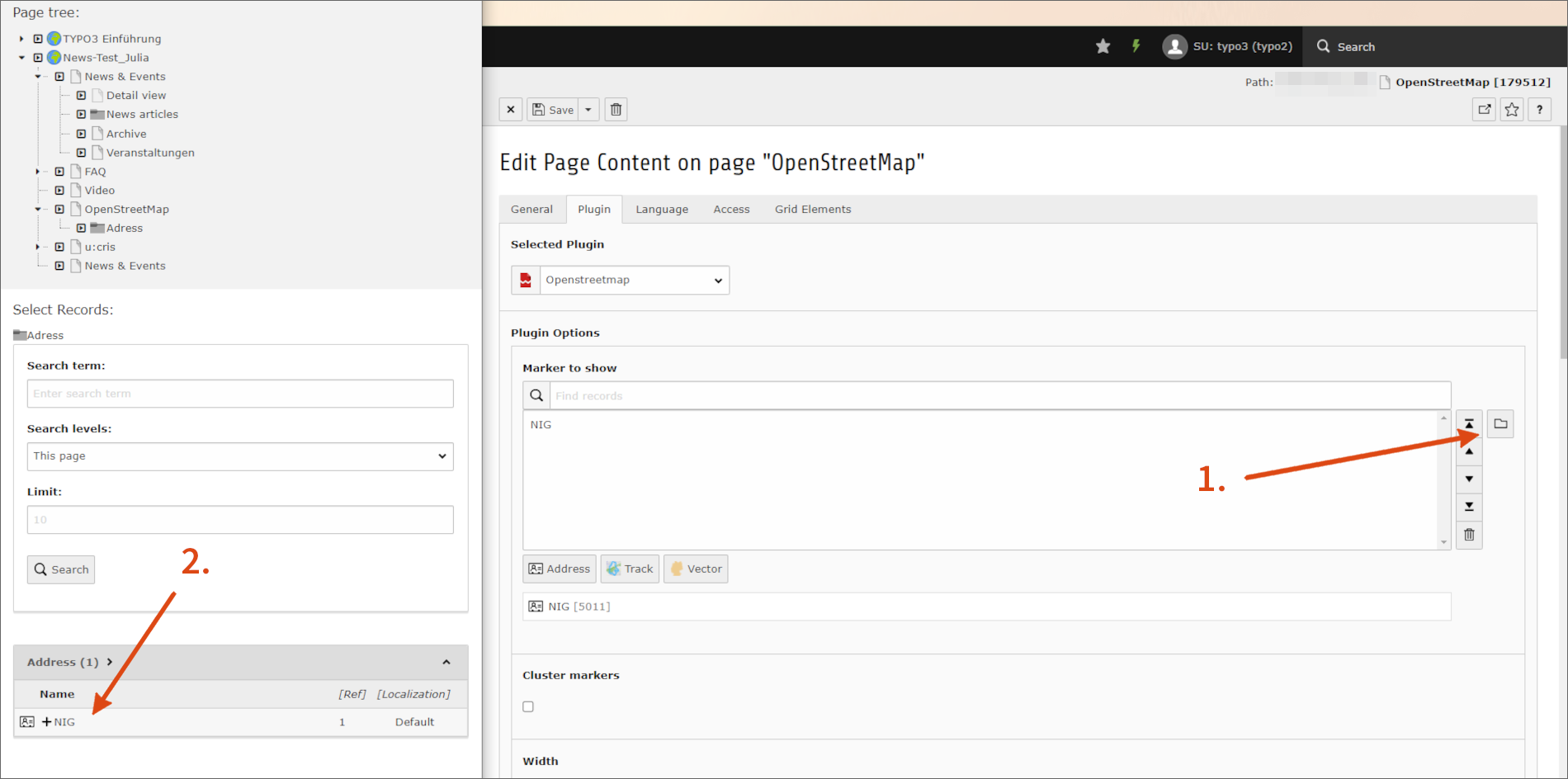
Your page content element with the OpenStreetMap plug-in contains a field called Marker to show in the Plugin tab at the very top. Here you can select your previously created addresses by clicking the folder icon next to the field.

Note
OpenStreetMap can determine the position of the map itself based on the selected markers. To do this, activate the Use this coordinates only if no marker exists checkbox below the map coordinates.
Selecting map display
OpenStreetMap offers Leaflet as Library.
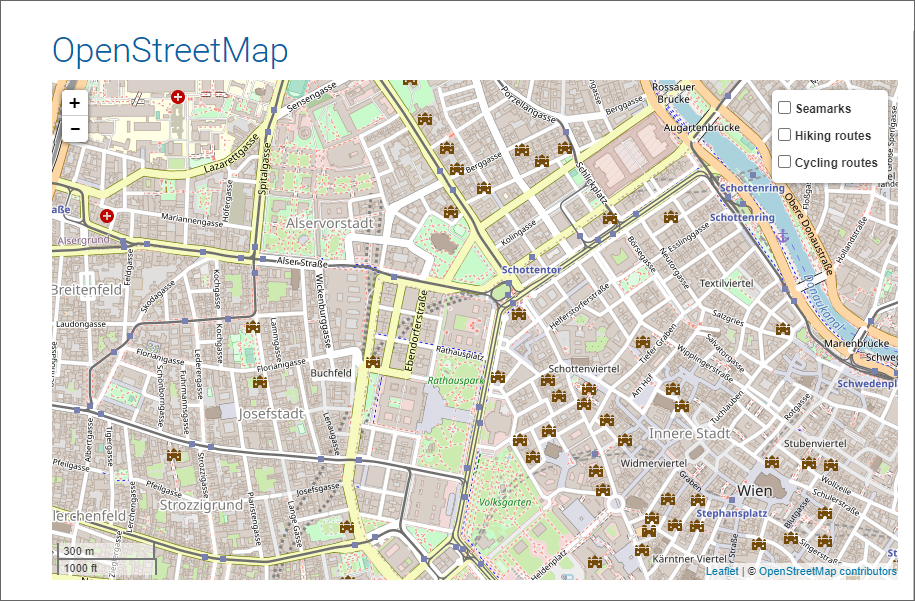
If you have selected multiple options in the plugin settings under Base layer, these layers will be offered to your website visitors for selection via the small plus icon on the right edge of the map.

You can also show additional information such as bike routes and elevation shading. You can find an overview of the different maps at layout.univie.ac.at (in German).
