Inhalte erstellen
Diese Anleitung hilft Ihnen, Inhalte auf Ihren Webseiten zu erstellen. TYPO3 stellt dazu unterschiedliche Inhaltselemente zur Verfügung.
Inhaltselement erstellen
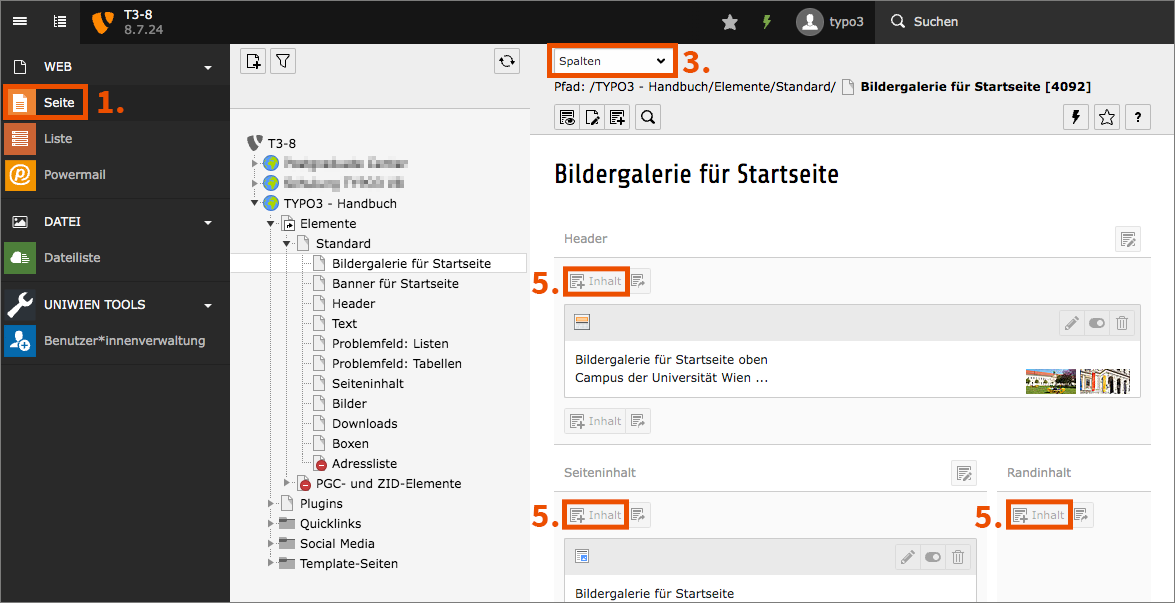
- Wechseln Sie in das Modul Seite.
- Wählen Sie im Seitenbaum die gewünschte Seite.
- Wählen Sie in der Arbeitsfläche die Ansicht Spalten.
- Sie sehen nun eine vereinfachte Darstellung Ihrer Seite mit den Inhaltsbereichen Seiteninhalt, Randinhalt und Header (nur Startseite).
- In jedem Inhaltsbereich können Sie über die Schaltfläche Inhalt neue Inhaltselemente hinzufügen. Anschließend wählen Sie den Typ des gewünschten Inhaltselements.

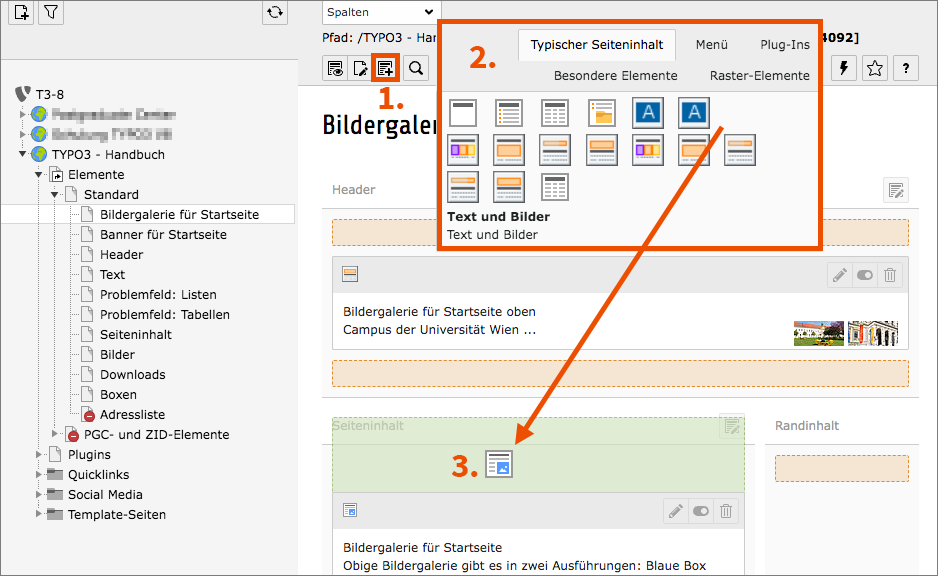
- Alternativ können Sie über die entsprechende Schaltfläche am oberen Rand der Arbeitsfläche ein Inhaltselement erstellen.
- Nach Klick auf das Symbol öffnet sich ein Fenster, in dem Sie den gewünschten Typ des Inhaltselements wählen können.
- Ziehen Sie das Symbol des gewünschten Inhaltselements an die gewünschte Stelle in der Seite.

Typ des Inhaltselements wählen
In TYPO3 stehen viele verschiedene Inhaltselemente zur Verfügung. Die folgenden Abschnitte stellen die wichtigsten Inhaltselemente vor.
Für einfache Webseiten werden Sie vor allem das Inhaltselement Text und Bilder nutzen, da es universell einsetzbar ist. Mit den Inhaltselementen Bildergalerie und Banner für Startseite oben können Sie die Startseite zusätzlich gestalten.
Wie die einzelnen Inhaltselemente im Frontend, also auf der Webseite, aussehen, können Sie auf der Layout-Webseite nachvollziehen.
Banner für Startseite oben
Dieses Inhaltselement können Sie nur auf Ihrer Startseite im Bereich Header verwenden. Die Startseite ist im Seitenbaum vorne mit einer Weltkugel gekennzeichnet.
Der Banner enthält:
- Bild
- Titel
- Beschreibung (optional)

Für das Bild benötigen Sie eine Grafik in einem breiten Format (etwa 670 × 175 Pixel), da ein Teil davon mit Verlauf unter dem blauen Bereich angezeigt wird.
- Um die Bilddatei auszuwählen, klicken Sie auf das Ordner-Symbol unter Bild.
- Es öffnet sich die Dateiliste. Sie können ein bereits hochgeladenes Bild wählen oder ein neues Bild hochladen.
- Titel und Beschreibung werden automatisch aus den Eigenschaften des Bildes entnommen. Wenn Sie diese Angaben überschreiben möchten, aktivieren Sie die Checkbox unter Titel und Beschreibung (Bildunterschrift). Geben Sie anschließend in den darunterliegenden Textfeldern den entsprechenden Text ein.
Bildergalerie für Startseite oben
Dieses Inhaltselement können Sie nur auf Ihrer Startseite im Bereich Header verwenden. Die Startseite ist im Seitenbaum vorne mit einer Weltkugel gekennzeichnet.
Im Gegensatz zum Banner können Sie hier mehrere Bilder hochladen, die dann in einer Animation abwechseln.

Im Reiter Erscheinungsbild können Sie folgende Einstellungen treffen:
- nur Bildbeschreibung oder Bildbeschreibung und Titel anzeigen
- transparente blaue Box mit dem Text über den Bildern oder ohne Transparenz daneben darstellen
Die optimale Größe der Bilder ist:
- blaue Box über Bildern: 1300 × 340 Pixel
- blaue Box neben Bildern: 806 × 340 Pixel
Ihre Bilder müssen nicht genau diesen Dimensionen entsprechen. Die Auflösung sollte nur entsprechend hoch sein, damit TYPO3 die Bilder auf diese Abmessungen umrechnen kann. Sind Ihre Bilder zu klein, kommt es entweder zu weißen Streifen oder zu einer pixeligen Darstellung.
Text und Bilder
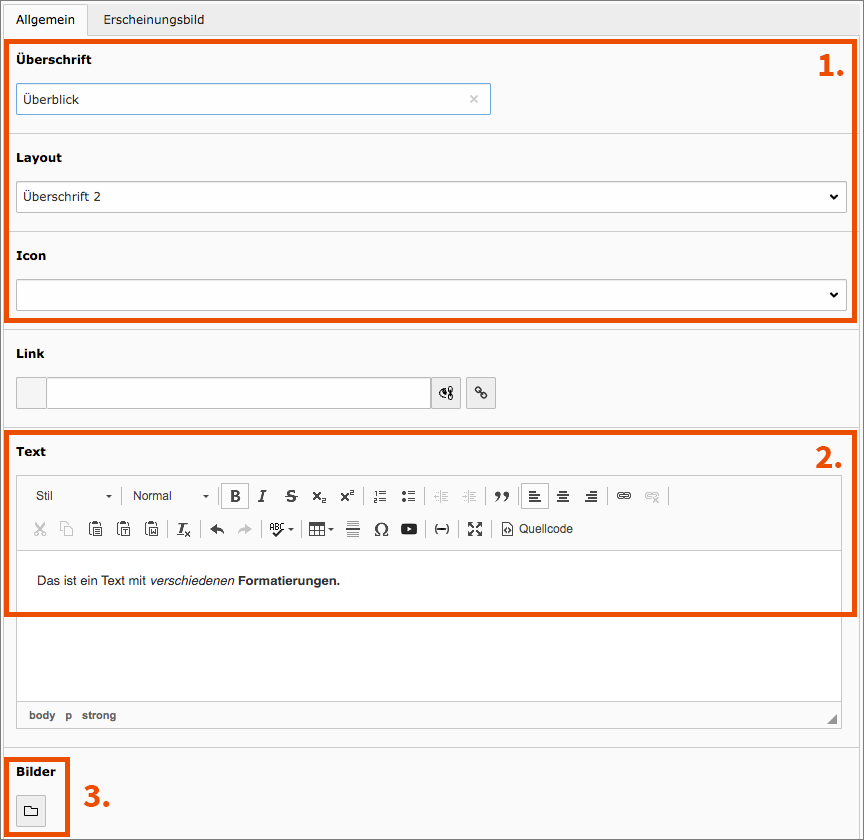
Das Inhaltselement Text und Bilder besteht aus 3 Teilen:
- Überschrift: Geben Sie den gewünschten Text ein und legen Sie die Hierarchie-Ebene fest (Überschrift 1, Überschrift 2 etc.). Optional können Sie neben der Überschrift ein Symbol anzeigen lassen.
- Text: Sie erstellen und bearbeiten den Text im sogenannten Rich-Text-Editor, der einfache Textverarbeitung ermöglicht. Mit den Schaltflächen können Sie Zeichenformatierungen (etwa fett, kursiv) oder Absatzformatierungen (etwa Aufzählung, Einrückung) vornehmen.
- Bild: Unter dem Editor finden Sie eine Schaltfläche mit einem Ordner-Symbol. Nach Klick auf diese Schaltfläche öffnet sich die Dateiliste und Sie können bestehende Bilder auswählen oder neue Bilder hochladen.
TYPO3 passt die Größe der Bilder an das Gerät an, auf dem die Webseite geöffnet wird. Sie können daher die Bilddimension nicht beeinflussen. Laden Sie Bilder immer in einer Breite von mindestens 900 Pixel hoch, um eine optimale Darstellung zu erhalten.

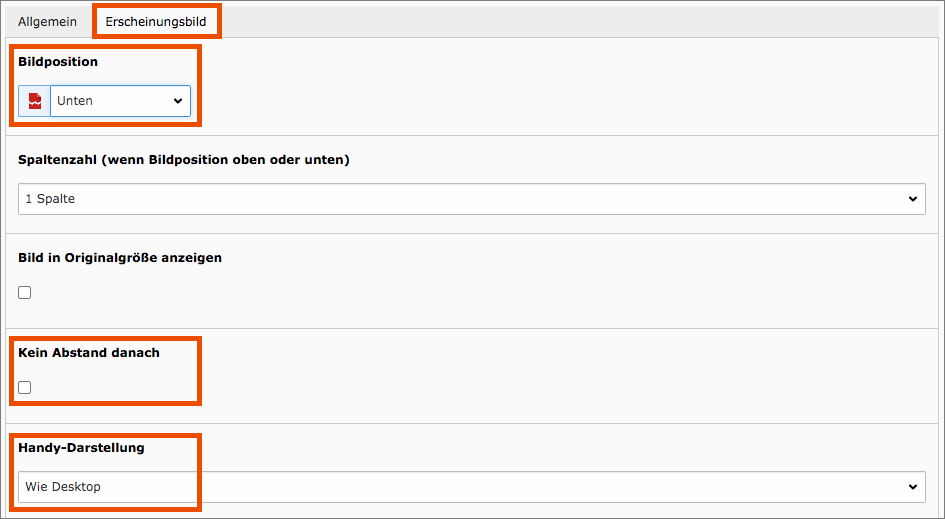
Im Reiter Erscheinungsbild gibt es weitere Optionen:
- Bildposition: Position der Bilder festlegen (beispielsweise oberhalb, unterhalb, links oder rechts des Textes)
- Kein Abstand danach: Weißraum unterhalb eines Inhaltselements entfernen (für zusammenhängende Inhaltselemente)
- Handy-Darstellung: Inhaltselemente oder deren Bilder in der mobilen Version ausblenden

Aufzählung
Mit dem Inhaltselement Aufzählung können Sie eine einfache Liste erstellen. Geben Sie dazu im Textfeld Aufzählung jeden Listenpunkt als eigene Zeile ein.
Im Drop-down Typ der Aufzählungszeichen können Sie zwischen folgenden Aufzählungszeichen wählen:
- Unsortierte Liste: blaue Quadrate
- Sortierte Liste: nummerierte blaue Quadrate
In Inhaltselementen mit Rich‑Text‑Editor (etwa Text und Bilder) können Sie ebenfalls Aufzählungen anlegen und die Hintergrundfarbe wählen (grau, weiß oder gestreift).
Tabelle
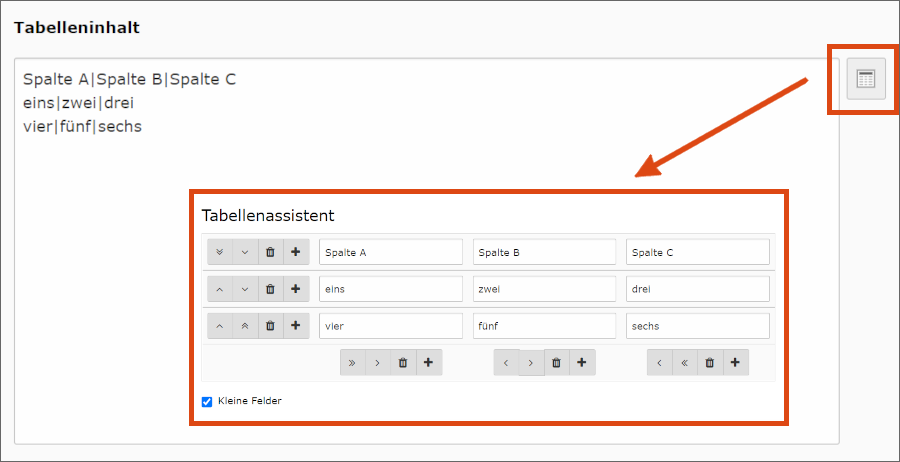
Mit dem Inhaltselement Tabelle können Sie Tabellen als Text editieren. Jede Textzeile entspricht einer Tabellenzeile, die Zellen werden durch vertikale Striche (sogenannte Pipes: |) getrennt. Drücken Sie alt gr + < auf der Tastatur, um ein Pipe zu erstellen.
Zusätzlich steht Ihnen ein Tabellenassistent zur Verfügung, mit dem Sie Zeilen und Zellen hinzufügen, löschen und verschieben können.

Hinweis
Wenn das Icon für den Tabellenassistenten nicht gleich anzeigt wird, klicken Sie einmal auf Speichern.
Im Reiter Erscheinungsbild können Sie weitere Einstellungen zum Layout treffen, etwa die Zahl der Tabellenspalten, den Tabellenstil oder die Position des Tabellenkopfes.
Alternativ können Sie Tabellen im Rich-Text-Editor erstellen.
Hinweis
Entsprechend dem Responsiven Design passen sich die Tabellen an die verschiedenen Breiten des jeweiligen Endgerätes an. Es ist daher nicht sinnvoll, fixe Breiten für Spalten zu definieren.
Infobox
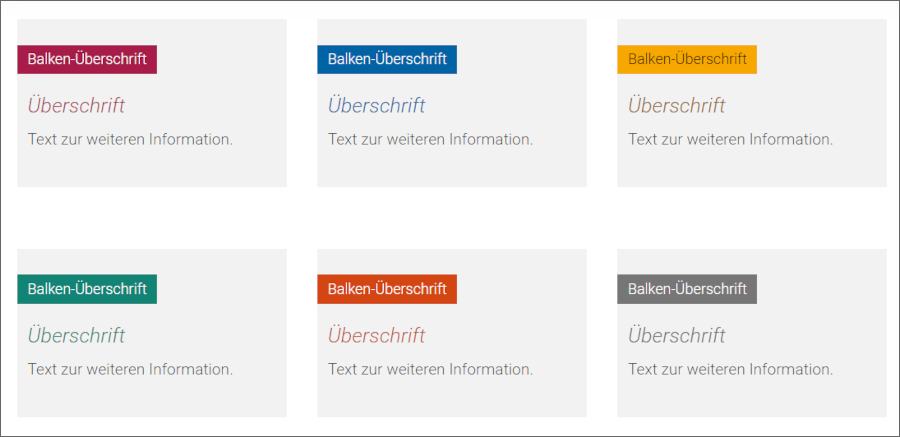
Das Inhaltselement Infobox ist beispielsweise für Informationen geeignet, auf die Sie besonders aufmerksam machen möchten. Sie besteht aus:
- Balken, mehrere Farben zur Auswahl
- Überschrift, mehrere Farben zur Auswahl
- Textblock, im Rich‑Text‑Editor gestaltbar

Bildergalerie
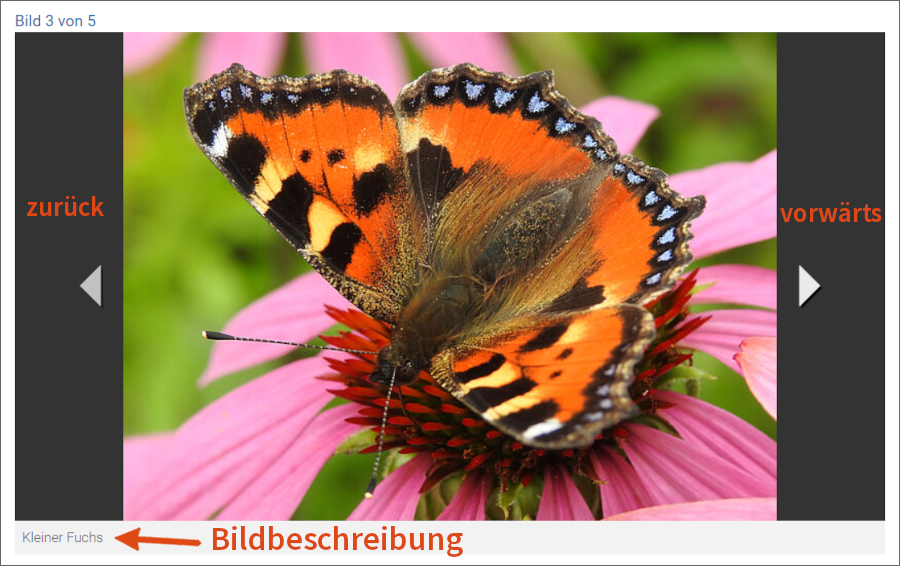
Mit dem Inhaltselement Bildergalerie können Sie mehrere Bilder an der gleichen Position einbinden und mit einer Bildbeschreibung versehen. Nutzer*innen können mit zwei Schaltflächen links und rechts durch die Galerie blättern.

Laden Sie alle Bilder im gleichen Querformat hoch, mindestens 900 Pixel breit. Hochformatige Bilder werden links und rechts mit einem Graubereich dargestellt. Die Anleitung für das Hinzufügen von Bildern finden Sie im Abschnitt Banner für Startseite oben.
Dateilinks
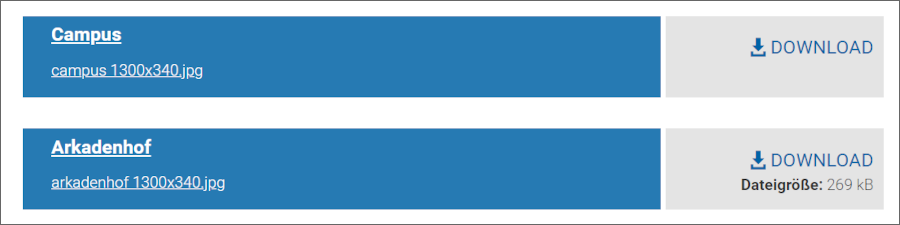
Mit dem Inhaltselement Dateilinks können Sie eine oder mehrere Dateien in einem blauen Download-Kasten einbinden.

Die Auswahl der Dateien erfolgt wie bei der Bildauswahl, die zugehörige Schaltfläche lautet Datei hinzufügen. Sie können die Dateien nach Name, Typ, Dateiendung und Größe sortieren. Über eine Checkbox können Sie die Dateigröße ausblenden.
Datensätze einfügen
Mit dem Inhaltselement Datensätze einfügen (im Reiter Besondere Elemente) können Sie ein Inhaltselement auf mehreren Seiten anzeigen lassen, indem Sie eine Verknüpfung zum anzuzeigenden Element erstellen. So müssen Sie Inhalte, die mehrfach auf der Webseite vorhanden sind, nur an einer Stelle ändern. Sobald der Cache gelöscht ist, zeigt auch die Verknüpfung die geänderten Inhalte an.
Verknüpfte Inhaltselemente werden im Backend in hellblauer Farbe dargestellt.
Notfall-Banner
Der Notfall-Banner befindet sich im Reiter Besondere Elemente und enthält Felder für Überschrift, Text und weiterführende Links. Er wird mit auffällig orangerotem Hintergrund dargestellt und kann in allen Inhaltsbereichen, auch im Header-Container auf der Startseite, eingesetzt werden.
Adressliste
Das Inhaltselement Adressliste zeigt eine Sammlung von Adressen in einer Liste an. Um es auf einer Seite einzubinden, sind folgende Schritte nötig:
- Datensätze vom Typ Adresse erstellen
- Inhaltselement vom Typ Adressliste erstellen, das die Datensätze in Form einer Liste ausgibt
Datensatz vom Typ Adresse erstellen
- Wechseln Sie links im Modulbereich Web in das Modul Liste.
- Falls Sie mehrere Adressen anlegen wollen, erstellen Sie zuerst einen eigenen Ordner: Klicken Sie oberhalb des Seitenbaums auf die linke Schaltfläche und ziehen Sie das Ordner-Symbol an die gewünschte Stelle.
- Klicken Sie oberhalb der Arbeitsfläche auf das Icon Neuen Datensatz erstellen und wählen Sie in der Liste den Punkt Adresse.
- Füllen Sie Vorname und Nachname sowie im Reiter Kontakt die Adressdaten aus und speichern Sie den Datensatz.
Inhaltselement vom Typ Adressliste erstellen
- Wechseln Sie links im Modulbereich Web in das Modul Seite.
- Legen Sie an der gewünschten Stelle ein Inhaltselement vom Typ Adressliste an. Dieses befindet sich im Reiter Besondere Elemente.
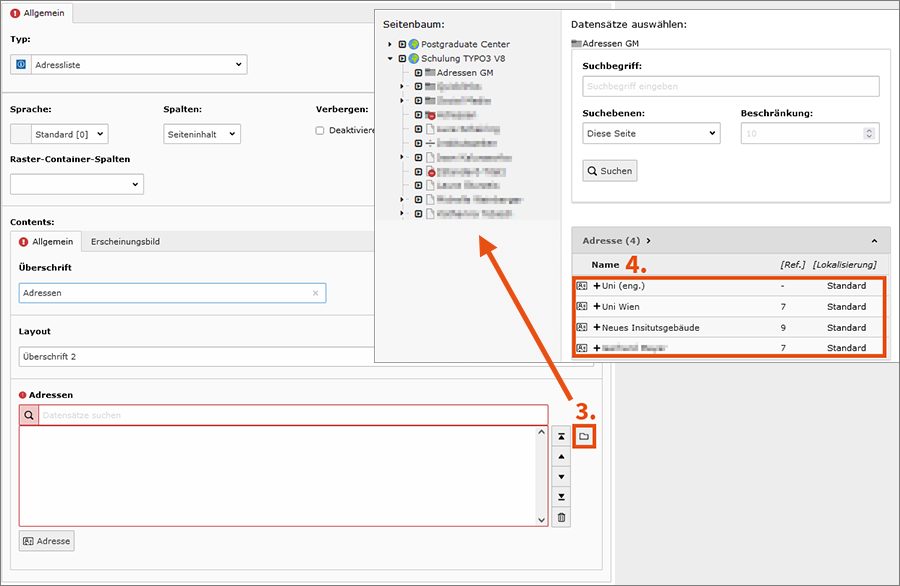
- Unter den Layout-Einstellungen für die Überschrift befindet sich ein Listenfeld, in dem Sie Ihre Adressen wählen. Klicken Sie dazu auf das Ordner-Symbol neben dem Feld und navigieren Sie im sich öffnenden Seitenbaum an die Stelle, wo Sie zuvor den Adresseintrag angelegt haben.
- Durch Klick auf den Namen wird der Eintrag ins Listenfeld übernommen.
- Unter dem Reiter Erscheinungsbild können Sie festlegen, welche Felder der Adresse angezeigt werden sollen.

Hinweis
Um Personaldaten darzustellen, steht das Plug-in Personalliste mit einer Schnittstelle zum Personalverzeichnis zur Verfügung. Es ermöglicht Ihnen, automatisch generierte Listen der Mitarbeiter*innen Ihrer Organisationseinheit zu erstellen.
Adressliste für Randinhalt
Das Inhaltselement Adressliste für Randinhalt kann nur im Bereich Randinhalt eingesetzt werden. Die Adressen wählen Sie so aus wie beim Inhaltselement Adressliste.
Wenn Sie die Checkbox Adresse der Seiten-Information nicht anzeigen aktivieren, wird der Standard-Kontakt auf der betreffenden Seite ausgeblendet.
Reines HTML
HTML-Text, den Sie mit dem Inhaltselement Reines HTML eingeben, wird von TYPO3 ohne weitere Bearbeitung ausgegeben. Verwenden Sie dieses Inhaltselement nur, wenn Sie sich mit HTML-Programmierung auskennen. Sie könnten sonst die Funktionalität der Seite beeinträchtigen.
Hinweis
Nehmen Sie keine Änderungen am Corporate Design der Universität Wien vor. Bauen Sie keine zusätzlichen CSS-Angaben in Ihr HTML-Element ein. Das TYPO3-Service steht Ihnen nur im vorgegebenen Design zur Verfügung.
Menüs
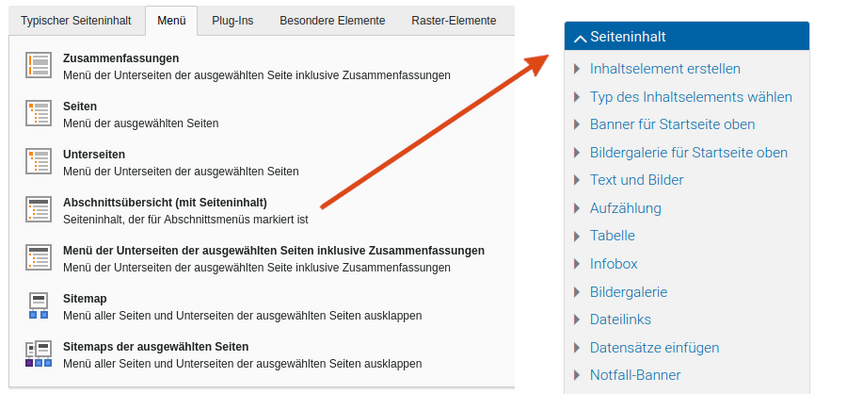
Im Reiter Menü finden Sie mehrere Navigationselemente, die Sie im Inhaltsbereich einsetzen können. Verwenden Sie diese Inhaltselemente sparsam. Das Design der Universität Wien enthält bereits ein vordefiniertes Menü mit 4 Ebenen, das den Seitenbaum abbildet. Zusätzlich ist im Fußbereich jeder Seite die vollständige Sitemap verlinkt. Mit diesen standardisierten Navigationselementen sollten Sie und Besucher*innen Ihrer Webseite in den meisten Fällen das Auslangen finden.
Trotzdem ist es manchmal sinnvoll, diese Navigationsmöglichkeiten mit Inhaltselementen zu ergänzen. Am Anfang der TYPO3-Anleitungen finden Sie beispielsweise fast immer ein Element mit der Bezeichnung Seiteninhalt. Dafür wählen Sie im Reiter Menü den Typ Abschnittsübersicht (mit Seiteninhalt). Dieses Navigationselement listet alle Inhaltselemente einer Seite, für die im Reiter Zugriff die Option In Menüs zeigen aktiviert ist.

Rasterelemente
Mit Rasterelementen fügen Sie Container für Spalten ein. Der Inhaltsbereich wird dabei in 2 oder 3 Spalten aufgeteilt, in die Sie wie gewohnt Inhaltselemente einfügen können.
So erstellen Sie ein Raster-Element: Klicken Sie auf Neues Inhaltselement erstellen und wählen Sie den Reiter Raster-Elemente. Sie haben folgende Möglichkeiten für das Raster:
- 2-spaltig, Aufteilung 50 % – 50 %
- 2-spaltig, Aufteilung 34 % – 66 %
- 2-spaltig, Aufteilung 66 % – 34 %
- 3-spaltig, Aufteilung 33 % – 33 % – 33 %
Das gewählte Raster können Sie später über die Einstellungen des Raster-Elements jederzeit ändern. Überschriften, die Sie bei der Erstellung von Rasterelementen eintragen, werden nur im Backend angezeigt.
Hinweis
Die Spaltenaufteilung wird nur in der Desktop- und in der Tablet-Darstellung umgesetzt. Am Smartphone werden die Spalteninhalte untereinander, also einspaltig dargestellt. Verwenden Sie Rasterelemente deshalb nur für Inhalte, die auch untereinander stehen können und nicht für Tabellen.
