Nachrichten-System erstellen
Diese Anleitung hilft Ihnen, ein einfaches Nachrichten-System in TYPO3 aufzubauen. Dazu werden eine Listenansicht, eine Detailansicht und eine Sammlung von Artikeln erstellt.
Im Unterschied zu normalen Seitenelementen legen Sie für das Nachrichten-System eine Sammlung von Artikeln an, aus der mit verschiedenen Filtern die Frontend-Anzeige erstellt wird. Die Filter und die Art der Ansicht können Sie im Nachhinein ändern.

Seiten- und Ordnerstruktur erstellen
Erstellen Sie für das Nachrichten-System zunächst die Seiten- bzw. Ordnerstruktur. Achten Sie auf eine aussagekräftige Benennung, diese erleichtert bei eventuell auftretenden Problemen die Zusammenarbeit mit dem TYPO3-Support.
Erstellen Sie zuerst 3 Elemente mit der folgenden, empfohlenen Benennung:
- Seite für die Listenansicht: News & Events
- Seite für die Detailansicht: Detailansicht
- Ordner für die Sammlung von Artikeln: News-Artikel
Wie Sie Seiten anlegen, finden Sie unter Seite erstellen.

Beachten Sie, dass die Seite Detailansicht eine im Menü verborgene Seite ist. Die entsprechende Checkbox finden Sie in den Seiteneigenschaften im Reiter Zugriff.
Listenansicht erstellen
Erstellen Sie auf der Seite News & Events ein neues Inhaltselement vom Typ Nachrichten-System. Dieses finden Sie bei den Seiteninhaltselementen im Reiter Plug-Ins.
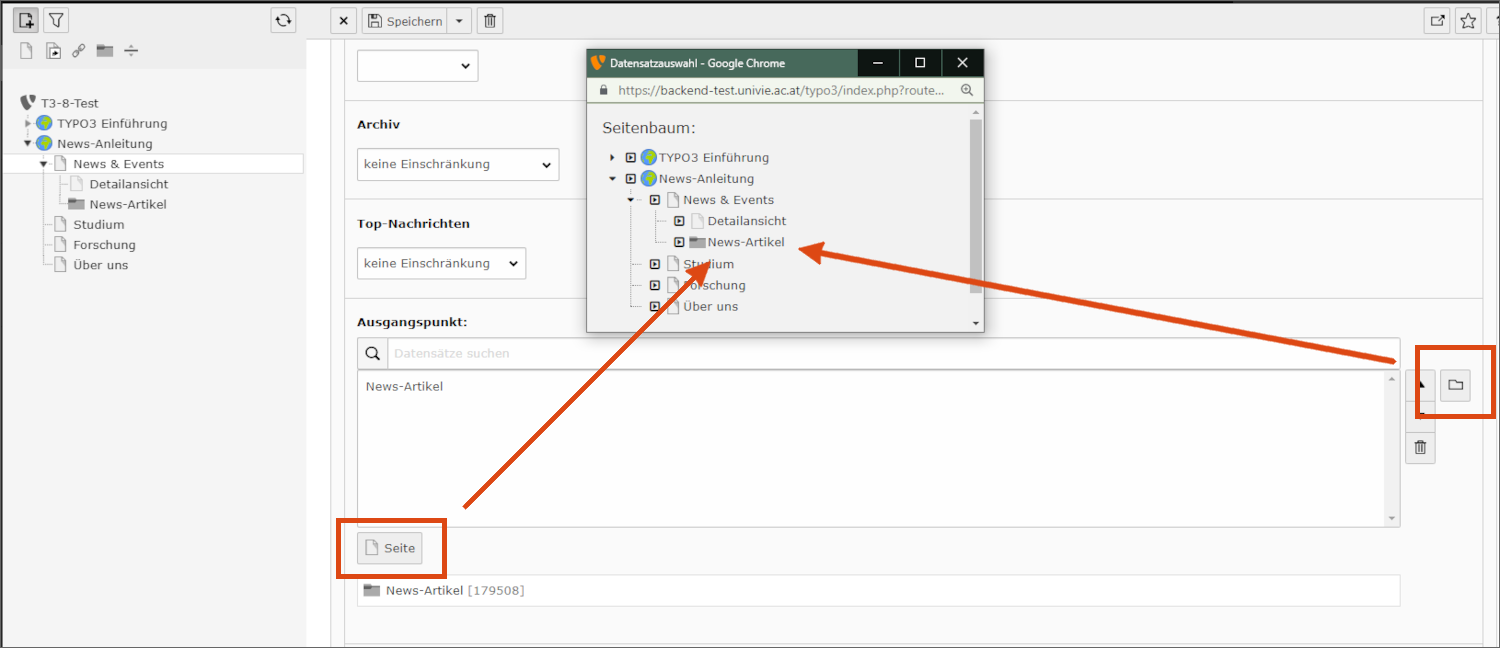
Definieren Sie unter Ausgangspunkt welchen Ordner bzw. welche Seite das Nachrichten-System nach Artikeln durchsucht, um sie in die Liste aufzunehmen.
Unter Rekursiv können Sie festlegen, wieviele Ebenen unterhalb des Ausgangspunkts nach Nachrichten-Artikeln durchsucht werden sollen.

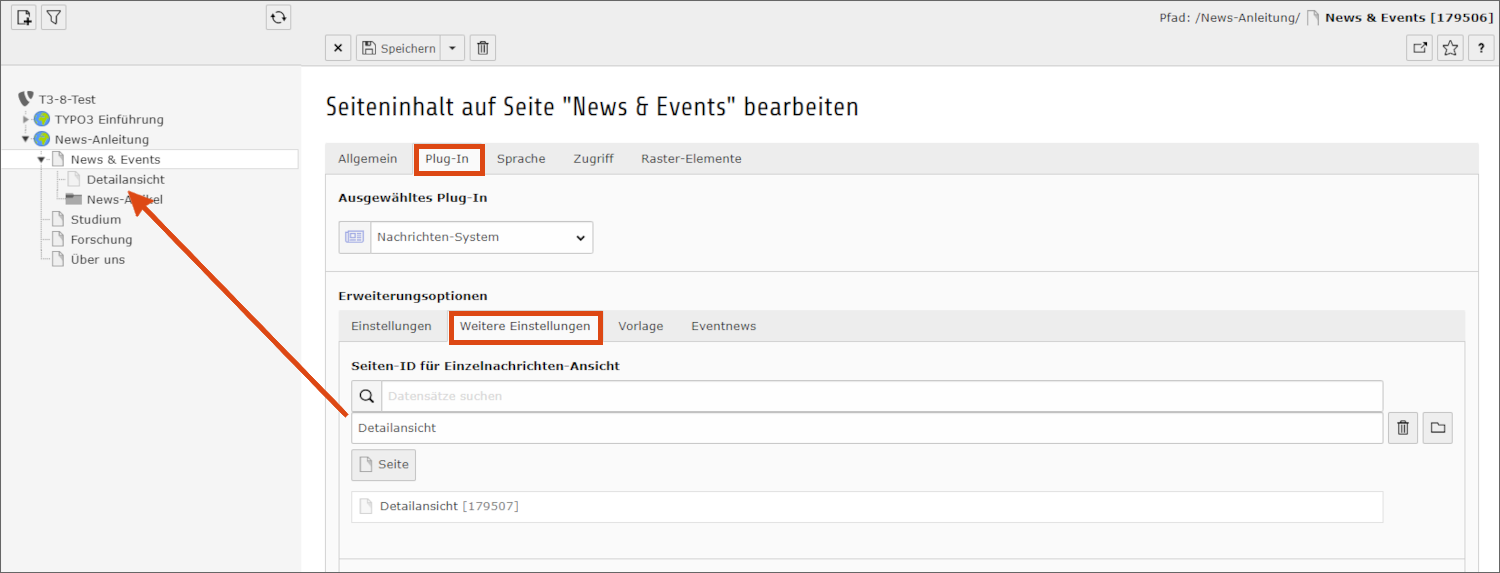
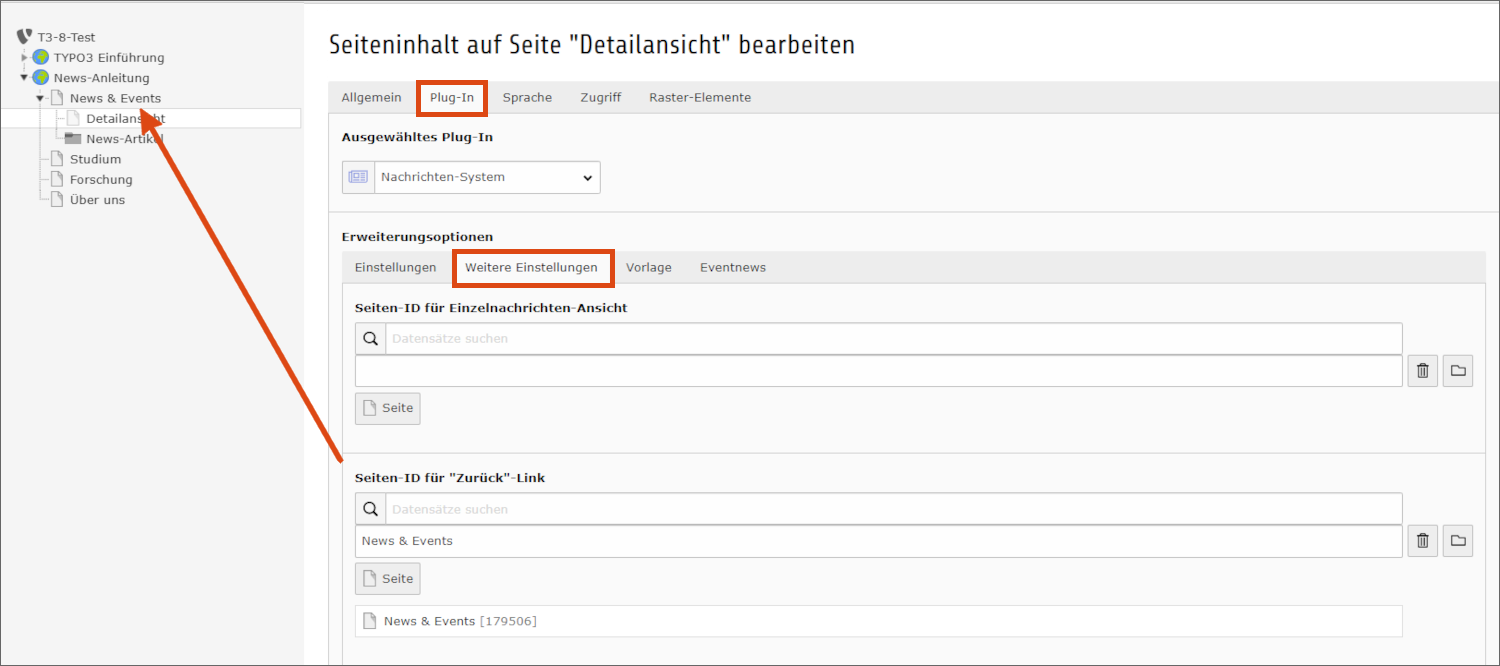
Im Reiter Weitere Einstellungen müssen Sie unter Seiten-ID für Einzelnachrichten-Ansicht die von Ihnen erstellte Detailansicht wählen. Klicken Sie dazu auf Seite unterhalb des Formularfeldes und wählen Sie den entsprechenden Eintrag im Seitenbaum.

Nachdem Sie alle Einstellungen vorgenommen haben, speichern und schließen Sie das Inhaltselement.
Detailansicht erstellen
Erstellen Sie auf der Seite Detailansicht ein neues Inhaltselement vom Typ Nachrichten-System. Dieses ist im Reiter Plug-Ins zu finden.
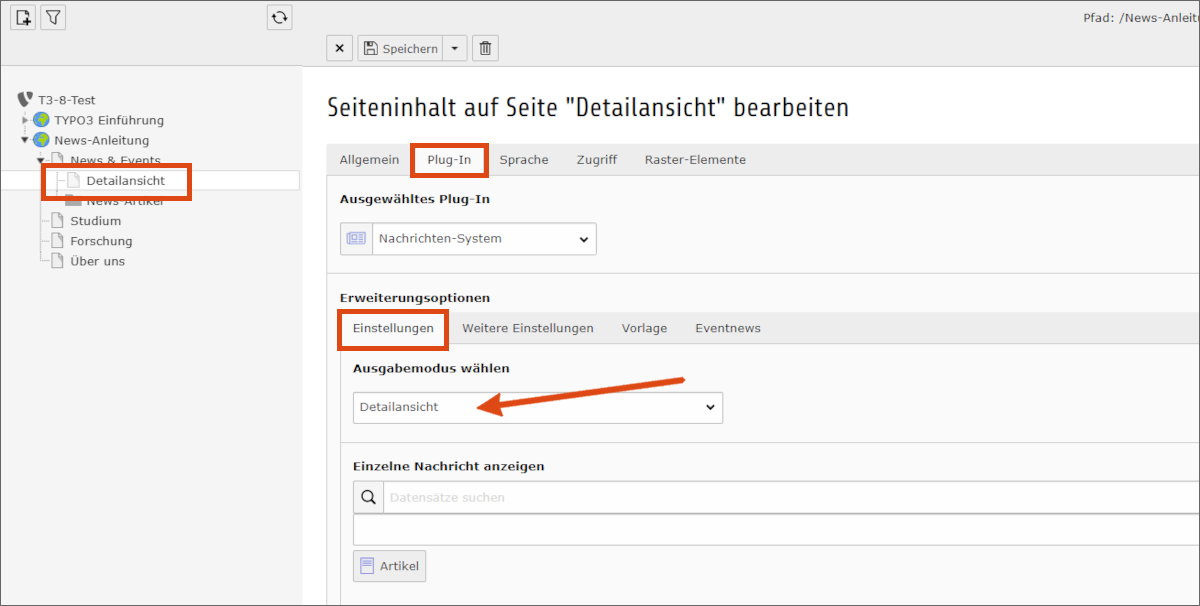
Für die Konfiguration der Detailansicht wechseln Sie in den Reiter Plug-In. Der Ausgabemodus ist standardmäßig auf Listenansicht eingestellt, wählen Sie hier Detailansicht und bestätigen Sie das Pop-up mit OK.

Damit Nutzer*innen von der Detailansicht wieder zur Listenansicht zurück navigieren können, muss im Reiter Weitere Einstellungen die Seite mit der Listenansicht eingetragen werden.

Im Reiter Vorlage können Sie den Anzeigemodus für das Datum verändern sowie den*die Autor*in und die Kategorien ein- bzw. ausblenden.
Wenn alles wie gewünscht eingestellt ist, speichern und schließen Sie das Inhaltselement.
Artikel erstellen
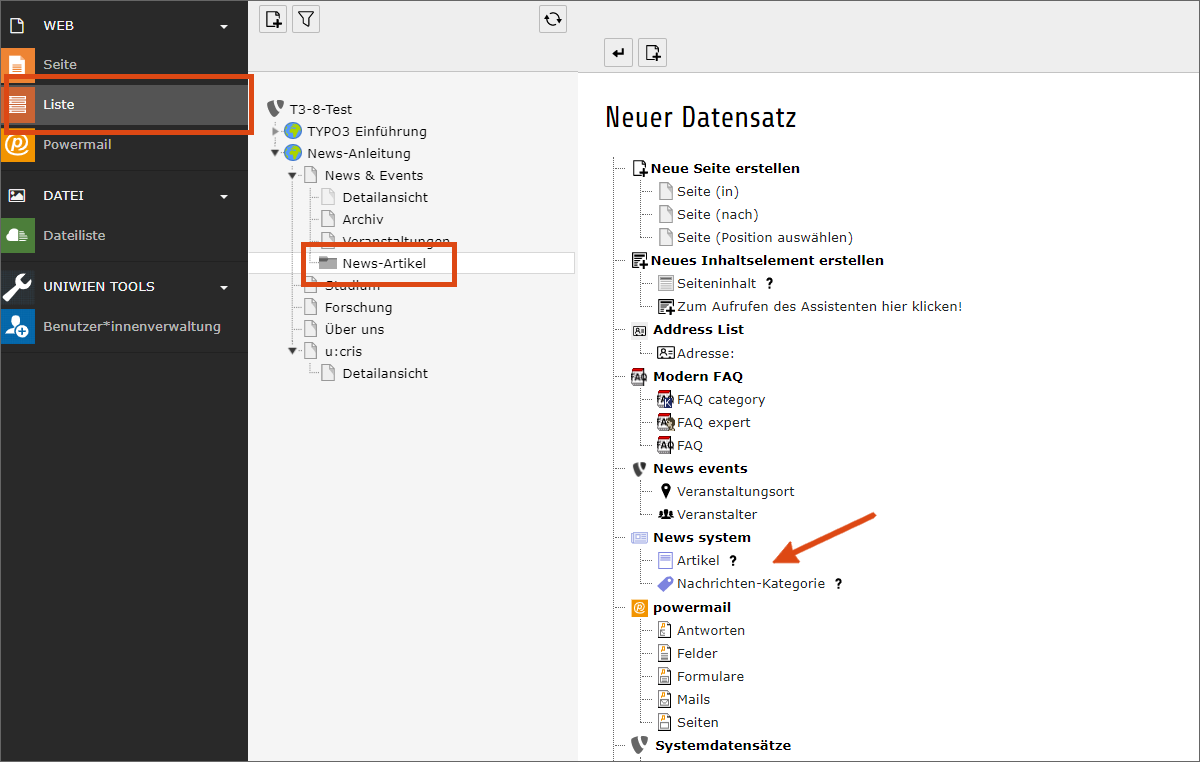
Wechseln Sie in das Modul Liste und navigieren Sie in den Ordner News-Artikel.
Erstellen Sie ein neues Inhaltselement vom Typ Artikel. Dieser ist unter News system zu finden.

Fügen Sie anschließend Überschrift, Text und bei Bedarf einen Teaser ein.
Um Bilder, Videos oder sonstige Medieninhalte hinzuzufügen, wechseln Sie in den Reiter Medien und nutzen Sie die entsprechenden Hochladeassistenten.
Lassen Sie die restlichen Felder unverändert und speichern Sie den Artikel ab.
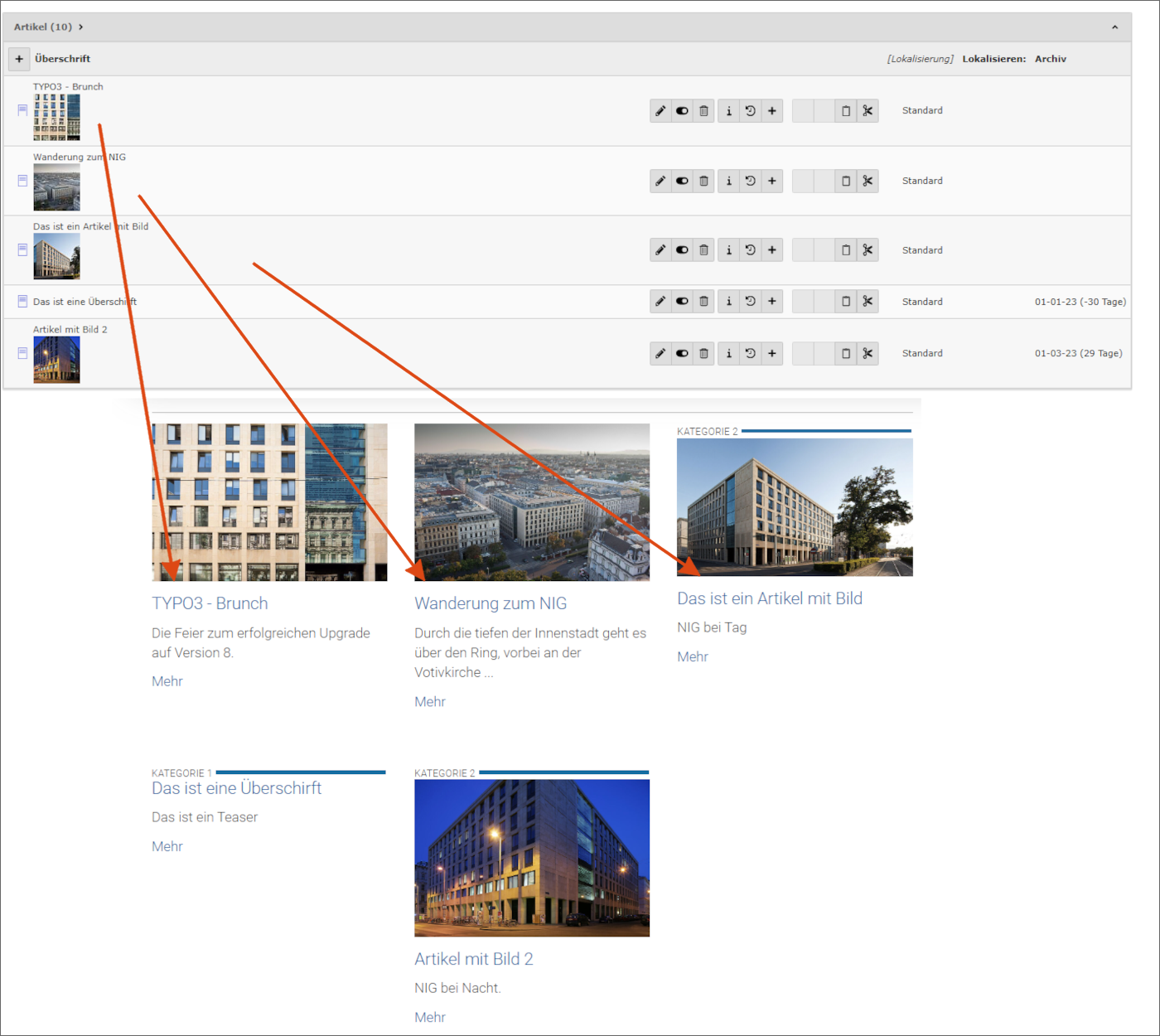
Um den Artikel anzusehen, öffnen Sie die Seite mit der Listenansicht – in diesem Fall News & Events – im Frontend. Löschen sie gegebenenfalls vorher den Seiteninhaltscache.
